アフィリエイト広告を利用しています
エックスサーバーでCoreSSLを契約し、WordPressサイトを常時SSL化する方法

昨年(2015年)、Googleが「HTTPSページを優先的にインデックスに登録する」と公式に発表されました。
これは、ホームページを見ている人の安全を最優先に考えて、常に暗号化で接続(通信)を行っているホームページを優先して、インデックス(検索エンジンのデータベースに登録)するということです。
このGoogleの発表に伴い、WordPressラブでも読者さんが安心してブログを読めるように、常時SSL化をしました。(2016年1月20日)
常時SSLでのデメリットとメリット
常時SSL化することでのデメリット。
「いいね」「はてブ」の数がすべて《0》になります。
WordPressを使っているなら、プラグインで継承できるそうです。
参考サイト:https://junichi-manga.com/sns-count-cache-https/- コストとしてSSL証明書の料金(年次)がかかります。
- 古いブラウザでは、正しく表示されないことも…
- httpsに対応させるまでに、テーマやプラグインが対応していなくて手間がかかる
続いて、常時SSL化のメリット。
- 閲覧者が安心してホームページを楽しめる
- 閲覧者が自分の情報を送信した場合も、暗号化されるので安心できる
- SEOで優位になる…はず(これは、まだ何とも言えないです^^;)
- 今後の更新で「いいね」「はてブ」の数を確保していくことが可能。今後も更新するブログであれば、早めに常時SSL化しておいた方がお得なのではと思っています。
ということで、エックスサーバーで一番安いCoreSSLを契約して、WordPressの設定までをご紹介します。
エックスサーバーでCoreSSLを契約する
SSL証明書にも種類があるのですが、今回はざっくりと「エックスサーバーでCoreSSLを契約」そして、「WordPressに常時SSLの設定をする」だけに絞ってご紹介します。
今なら、エックスサーバーを使っている方は「CoreSSL(1年契約)」が0円です!
2年契約1,000円、3年契約でも1,500円と激安になっています。
キャンペーンは、2015年3月31日18:00までとなっています。

●エックスサーバー:https://www.xserver.ne.jp/
すでにエックスサーバーを契約している方は、「インフォパネルにログイン」してください。
ログインしたら、左メニューの《追加のお申し込み》をクリックします。

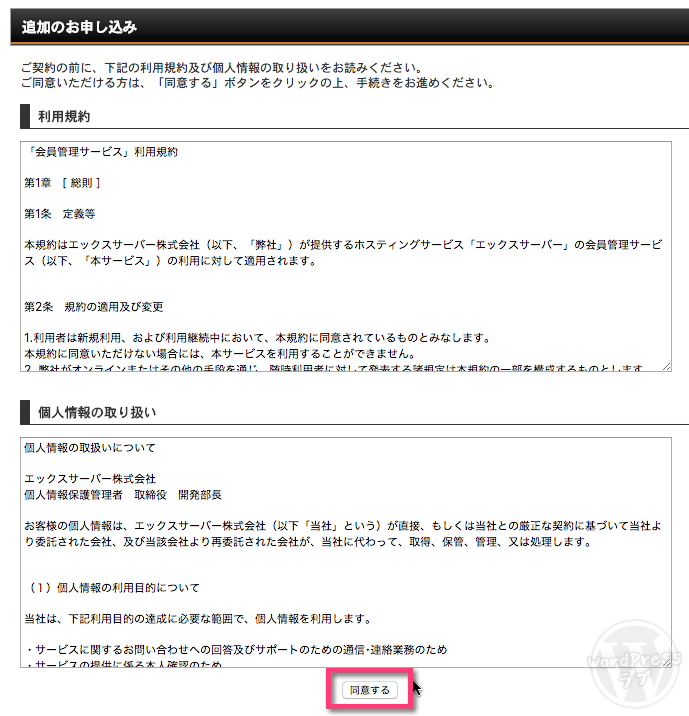
追加のお申し込みについてのについての書類が表示されるので確認し《同意する》をクリックします。

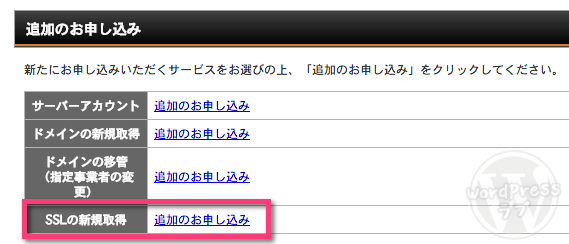
「SSLの新規取得」の《追加のお申し込み》をクリックします。

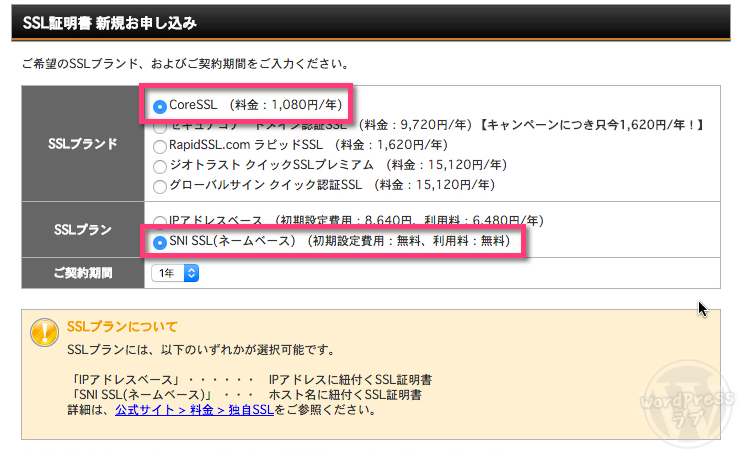
SSLブランド:CoreSSL(料金:1,080円/年)
SSLプラン:SNI SSL(ネームベース)(初期設定費用:無料、利用料:無料)
ご契約期間:1年(任意で2年・3年に変更してください)

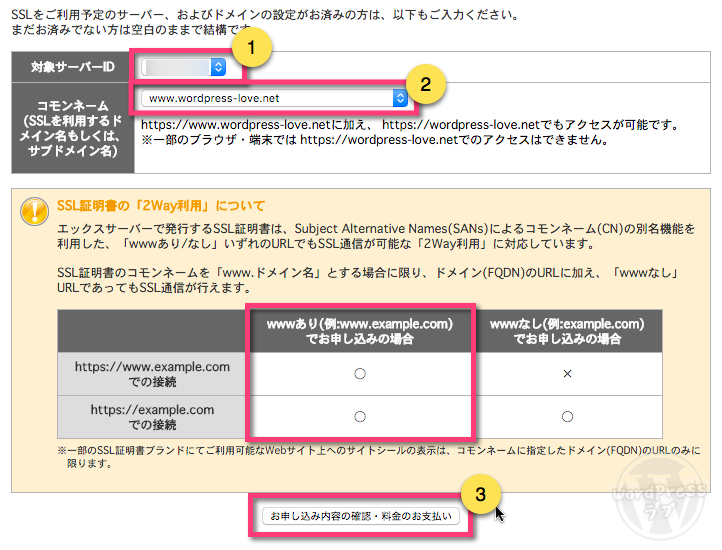
対象サーバーIDを選択します。
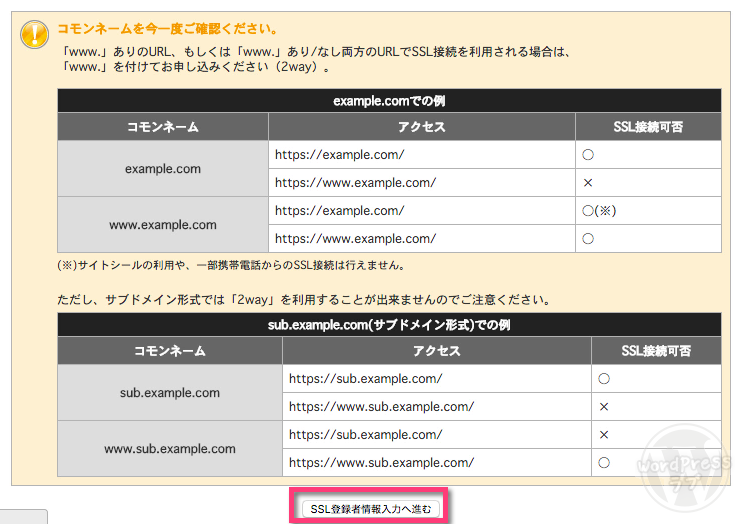
コモンネーム:SSLを利用する「www付き」ドメインを選択します。
www付き:「www.XXXX.com」「XXXX.com」どちらでもアクセスが可能。
wwwナシ:「XXXX.com」は、アクセス可能。「www.XXXX.com」は、アクセス不可。
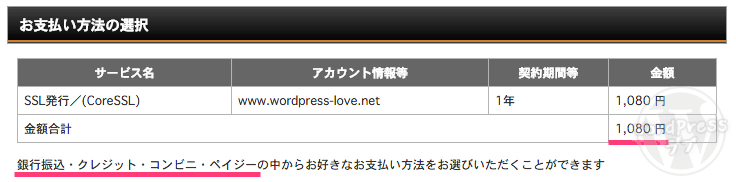
《お申し込み内容の確認・料金のお支払い》をクリックします。

支払いには、以下がご利用可能です。
自分に合ったお支払い方法を選択しましょう。
- 銀行振込
- クレジットカード
- コンビニ
- ペイジー
※私は、すでに他のドメインで無料SSLのキャンペーンを利用してしまったので、有料になっています。

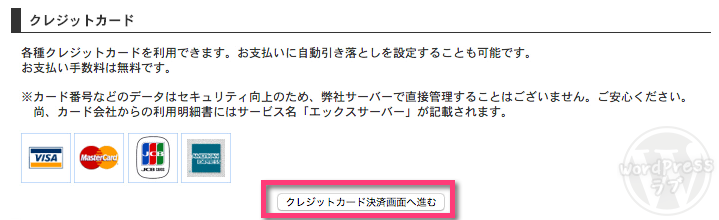
すぐに契約完了できる「クレジットカード払い」で手続きを進めます。
《クレジットカード決済画面へ進む》をクリックします。

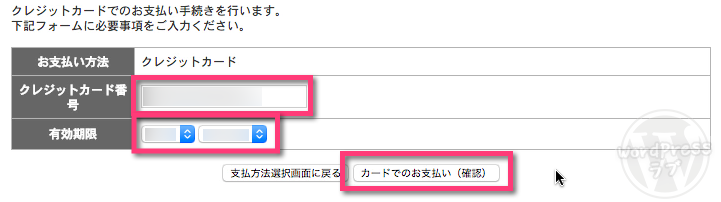
クレジットカード情報を記入し、《カードでのお支払い(確認)》をクリックします。

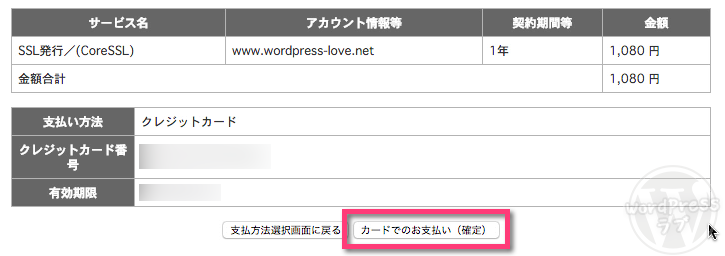
クレジットカードの情報を確認し、《カードでのお支払い(確定)》をクリックします。

クレジットカードでのお支払いが完了しました。

続いてメールを確認しましょう。

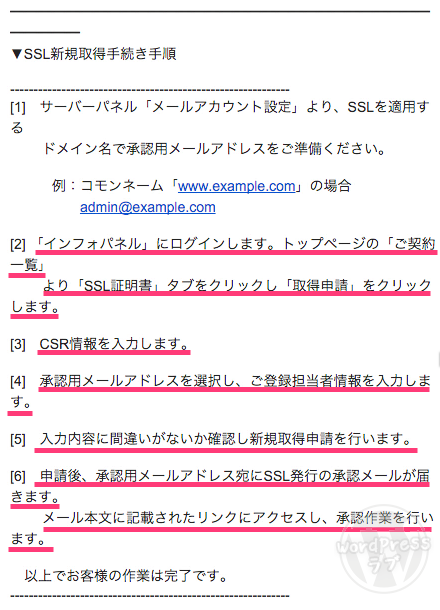
メール内に、取得手続きの流れが記載されているので確認しましょう。

CoreSSLの取得申請をする
エックスサーバーのインフォパネルのトップに移動します。
- 《SSL証明書》タブをクリックします。
- 該当ドメインの《取得申請》をクリックします。

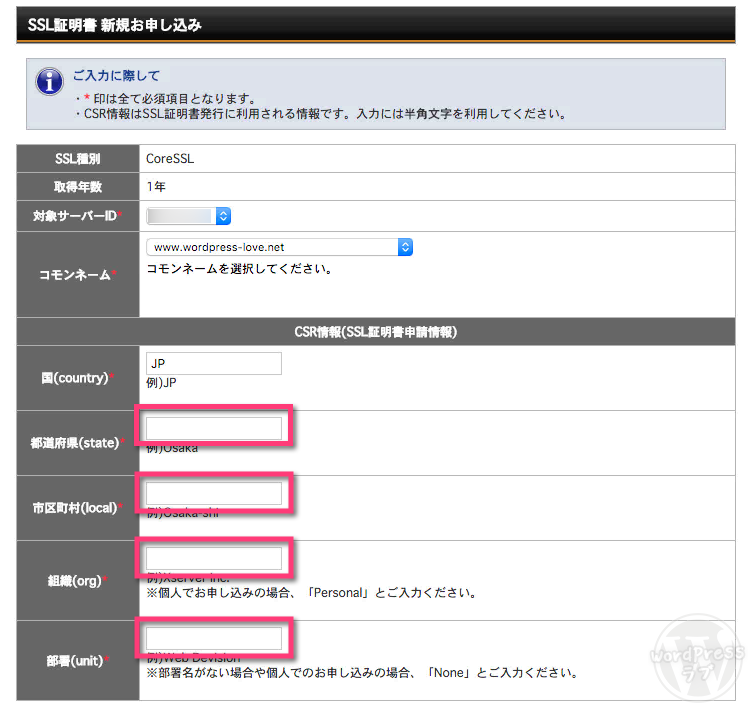
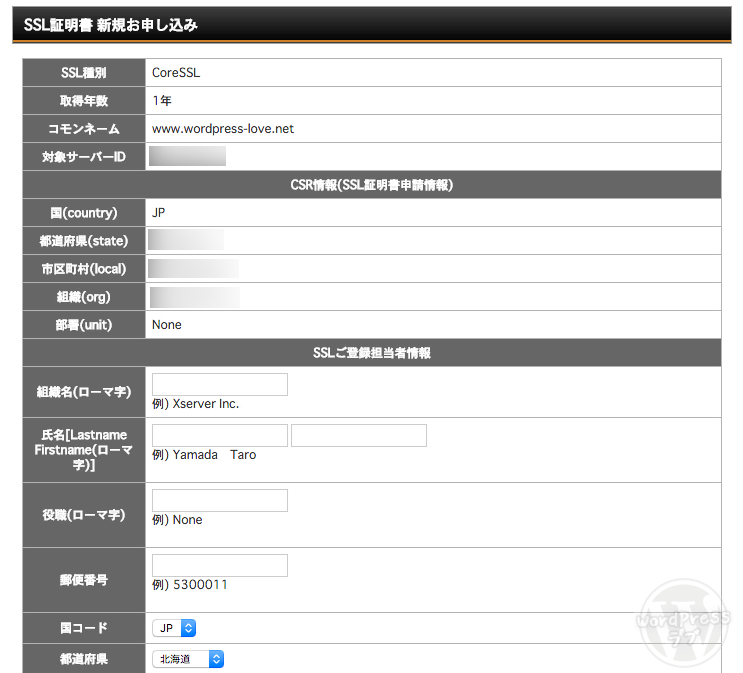
CSR情報(SSL証明書申請情報)を入力します。

ページ最下部の《SSL登録者情報入力へ進む》をクリックします。

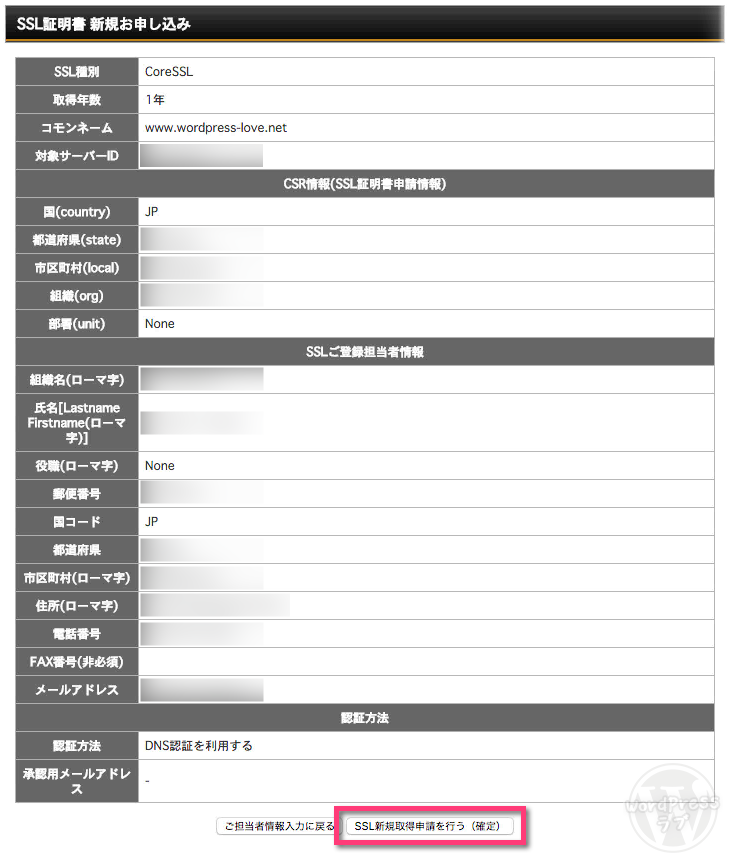
「SSLご登録担当者情報」を入力し、ページ最下部の《SSL新規取得申請を行う(確認)》をクリックします。


内容を確認し、《SSL新規取得申請を行う(確定)》をクリックします。

「SSL証明書 新規お申し込み」完了ページが表示されます。

エックスサーバーから、「SSL証明書設定完了のお知らせ」メールが届くまで少し時間がかかるので待ちましょう。
(私の場合は、約20分ぐらいでメールが届きました)
エックスサーバーの設定完了
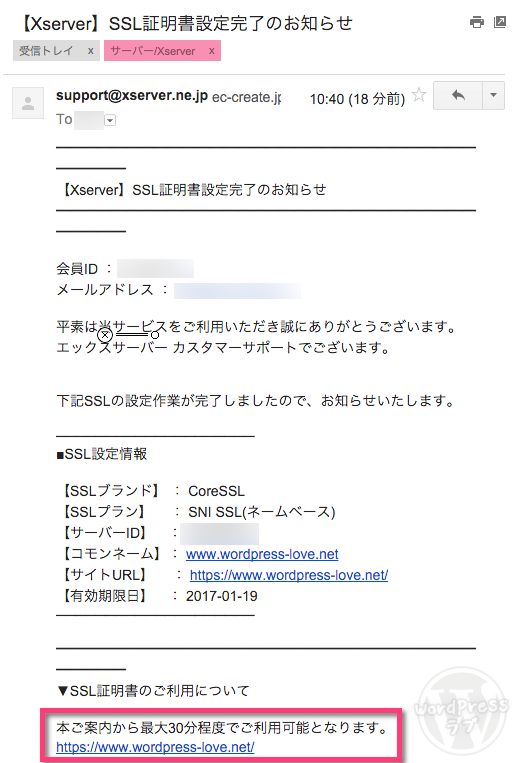
エックスサーバーから、「SSL証明書設定完了のお知らせ」メールが届きます。

メール内には、SSLのURLが記載されています。
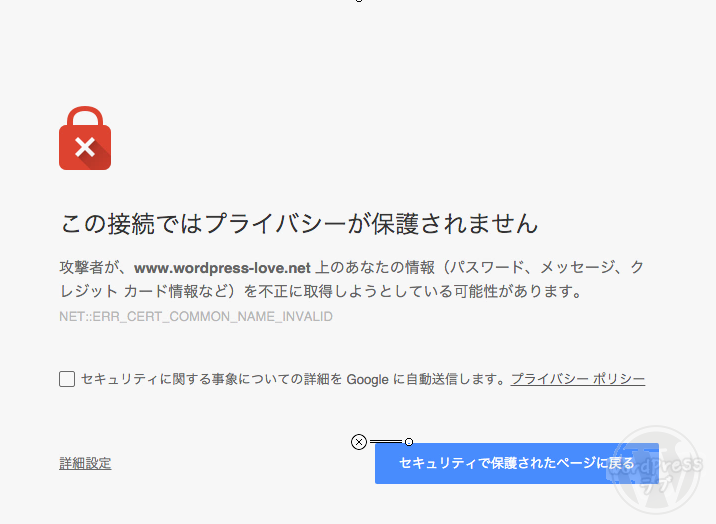
但し、このURLも少し待ってからアクセスしましょう。
すぐにアクセスすると、こんな感じになると思います。

私は、メールのとおり30分待ってから、アクセスしてみました。
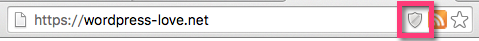
すると、アドレスバーにシールド(盾)マークが表示されています。
SSLのはずなのに、「https」がグリーンじゃない。。。

これは、外部のhttpサイトから読み込みを行っている場合に表示されます。
「安全ではない外部サイトから、読み込んでいるよ」ってことです。
例えば、アフィリエイトリンクを貼っていると出ます。

httpから読み込んでいるものを消してみます。ウィジェットでA8のアフィリエイトを表示させていたので削除。
そして、簡易アクセス解析を削除しました。

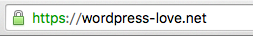
ブラウザを更新して確認するとグリーンで「https」と表示されるようになりました。

これで、httpsでもアクセスが可能になりました。
続いては、WordPressの設定を行います。
WordPressの一般設定で「https」に変更する
WordPressにログインします。
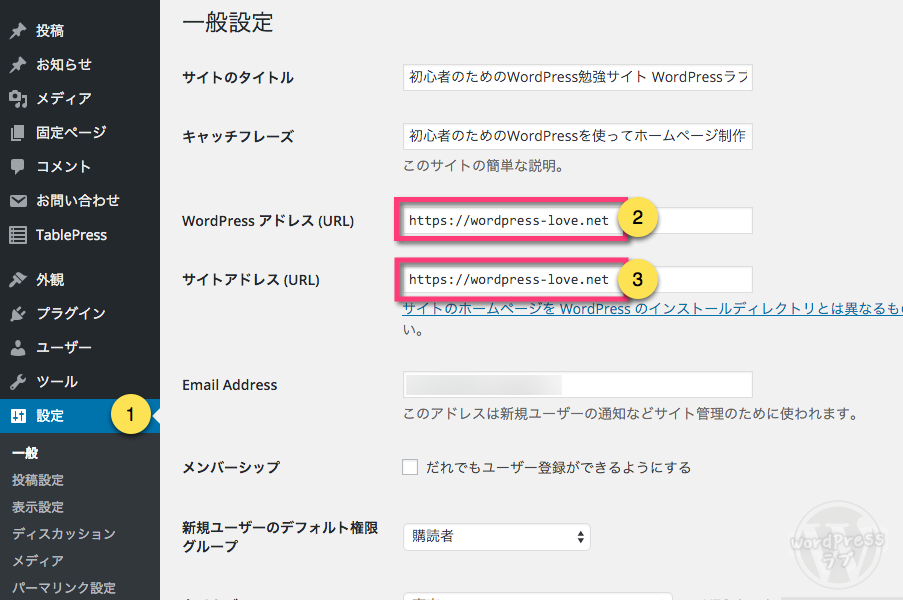
- 左メニューの《設定》をクリックします。
- 「WordPressアドレス(URL)」の「http」を「https」に変更します。
- 「サイトアドレス(URL)」の「http」を「https」に変更します。
ページ最下部の《変更を保存》ボタンをクリックします。

JetpackのPhotonを利用している場合は、プラグインの編集をする
常時SSL化すると、JetpackのPhotonがそのままでは機能しないので、プラグインを編集してPhotonが機能するようにしましょう。
2つのファイルを編集します。
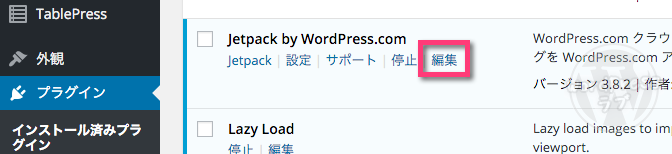
《プラグイン》→ Jetpack by WordPress.com の《編集》をクリックします。

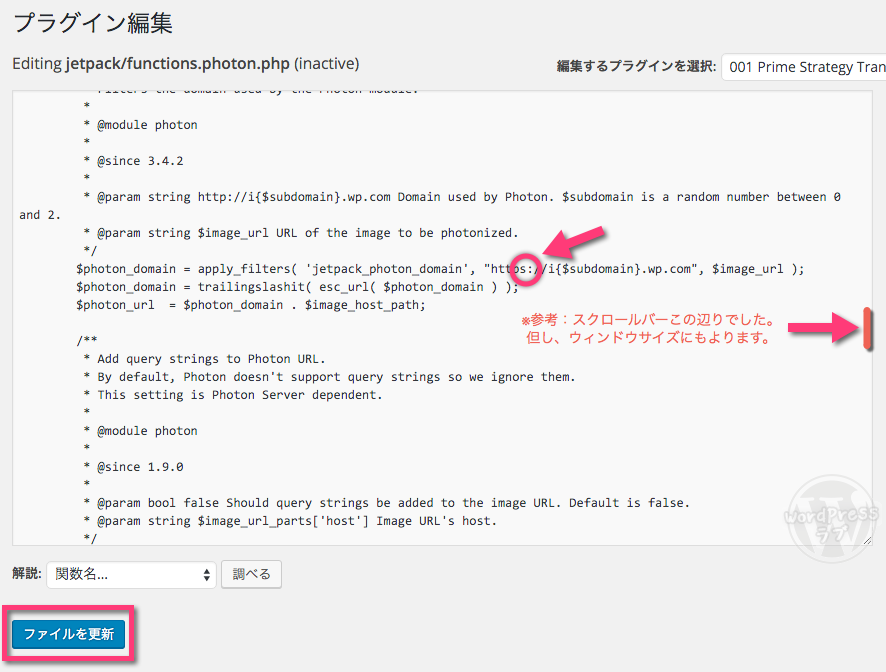
1つ目は「jetpack/functions.photon.php」のファイルを選択し、以下のコードを探して「s」を追加します。
http://i{$subdomain}.wp.com↓
https://i{$subdomain}.wp.com《ファイルを更新》ボタンをクリックします。

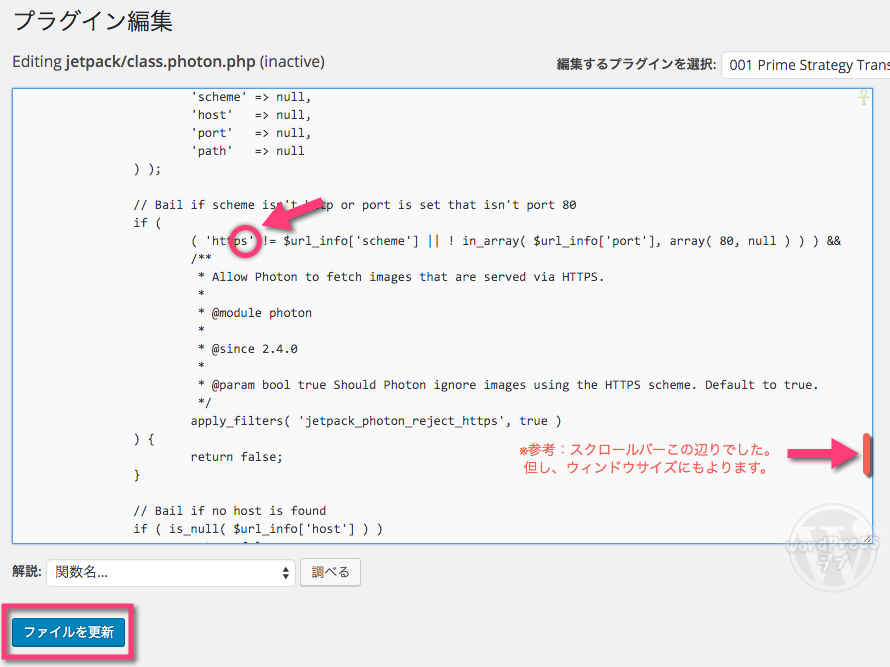
2つ目は「jetpack/class.photon.php」のファイルを選択し、以下のコードを探して「s」を追加します。
( ‘http’ != $url_info[‘scheme’] || ! in_array( $url_info[‘port’], array( 80, null ) ) ) &&↓
( 'https' != $url_info['scheme'] || ! in_array( $url_info['port'], array( 80, null ) ) ) &&《ファイルを更新》ボタンをクリックします。

編集が完了したらPhotonが機能します。
最初は、画像の読み込みに時間がかかる場合があるので、時間をおいてから確認してみましょう。

httpにアクセスされたらhttpsにリダイレクトするよう設定する
最後に「http」にアクセスされた場合に自動でSSLの「https」に変更されるように設定を行います。
FTPソフトでサーバーに接続し、.htaccessファイルを開きます。

.htaccessファイルの最初に、以下を書き加えてサーバーに上書き保存します。

これで、httpにアクセスをした閲覧者を自動で「https」にリダイレクトされます。
まとめ
Googleが公式に発表にしたこともあるので、あなたのブログファンのためにも安心して閲覧してもらえる環境づくりも大切なんじゃないかと思います。
SSL化した場合「https」に変わるので、以下二つの設定も変更するのを忘れないでください。
- Google Analytics
- Google Search Console
初心者には、少し難しく感じる常時SSL化ですが、手順通りに進めていただければ常時SSL化できると思います。
ぜひ、早めに常時SSL化にチャレンジしてみてください。

