アフィリエイト広告を利用しています
WordPressテーマのCSS編集をGoogleChromeで簡単にする方法

どれだけ素敵なWordPressテーマを使っていても、こんなことを思ったことありませんか?
- 記事のタイトルの色は薄い青色に変更したい
- 日付部分のフォントサイズを大きくしたい
- ボタンの色は、濃い赤にしたい
など、少し気になる部分が出てきますよね!
私は、どんなテーマを使っていても変更したい箇所が出てきます(笑)
そんな時に、WordPress初心者だと、テーマCCのどこをどう触ればいいのかわからない!
けど、CSSを編集したい!
さらに贅沢をいうと、どう変わるのかを確認しながらできるとうれしい!
そう、そんなわがままな願いを簡単に叶えたいと思います!
GoogleChromeを使ったWordPressテーマのCSS編集の手順
- Google Chromeをインストール(すでに入っている場合は省略)
- Google Chromeで編集したいWordPressサイトを開く
- Google Chromeのデベロッパーツールを表示させる
- デベロッパーツールでCSSを編集していく
- 編集したCSSをコピーする
- WordPress管理画面でCSSを貼り付けて反映させる
では、一つひとつ作業を確認してみましょう。
Google Chromeをインストール(すでに入っている場合は省略)

ここの説明は、省略します。
Google Chromeで編集したいWordPressサイトを開く
Google Chromeで、自分のWordPressサイトを開きます。
Google Chromeのデベロッパーツールを表示させる
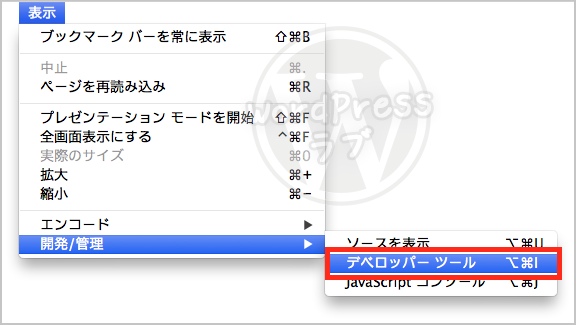
サイトを開いたら上部メニューより《表示》→《開発/管理》→《デベロッパーツール》をクリックします。
※画面はMacです。
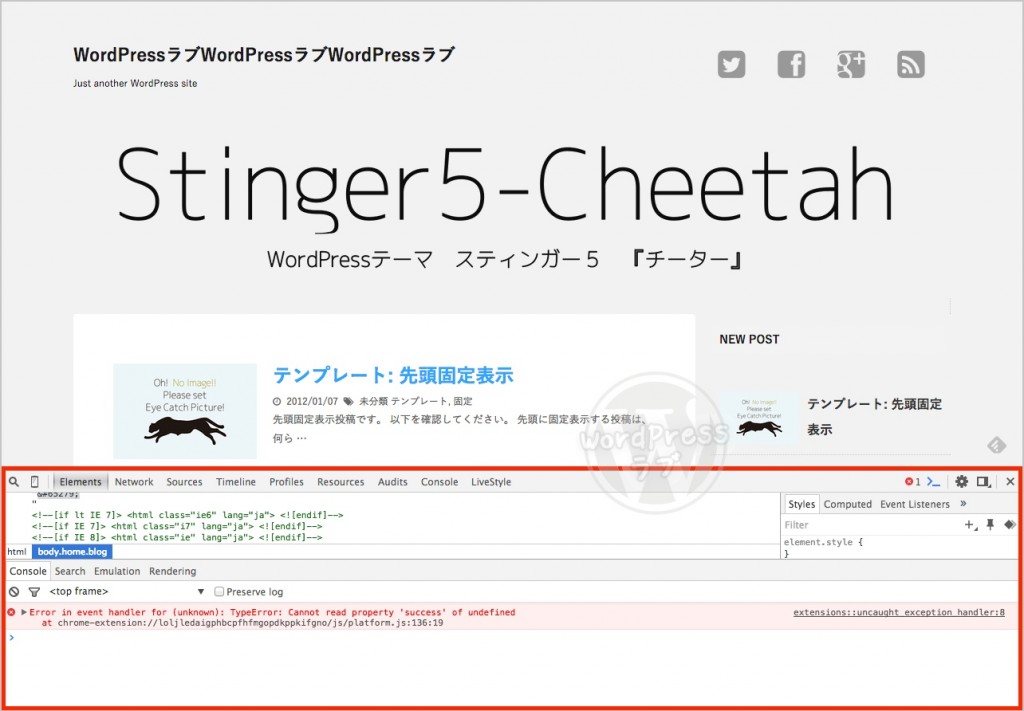
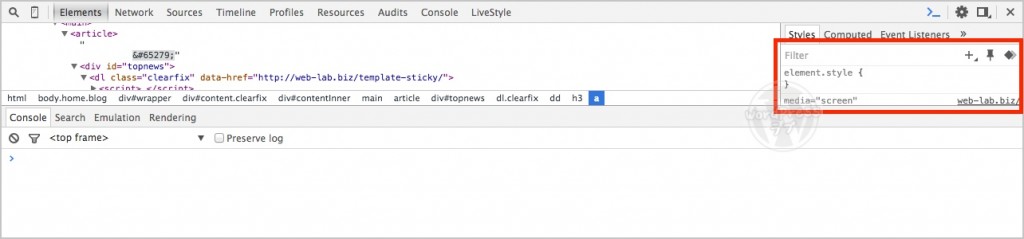
すると画面のように、デベロッパーツールが表示されます。
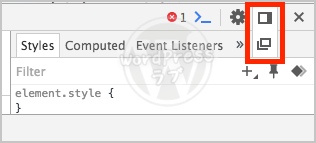
デベロッパーツールの表示位置は《ウインドウアイコン》をクリックすることで変更することができます。表示位置は、以下の3つから選ぶことができます。
- ウインドウ下
- ウインドウ右
- 別ウインドウ

デベロッパーツールでCSSを編集していく
では、デベロッパーツールを使っていきましょう。
まずは、変更したい箇所を開いておきます。
そして、ツール内の《虫眼鏡アイコン》をクリックします。![]()
クリックするとアイコンが「青く」なります。
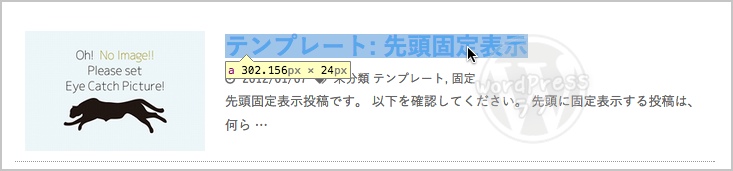
この状態でサイトの「変更したい箇所にカーソルを重ねてクリック」します。
選択部分は、青いマーカーで表示されます。
するとデベロッパーツールで選択した部分のCSSが赤い四角の部分に表示されます。
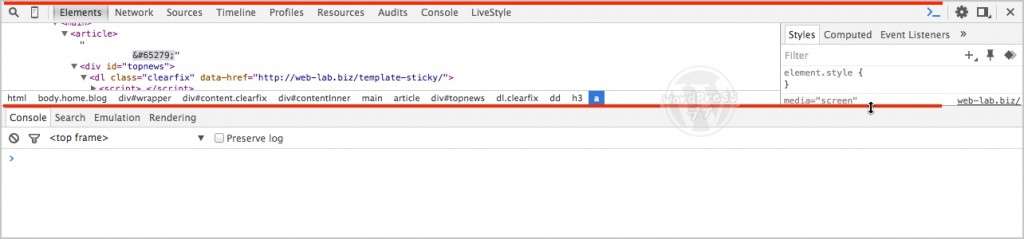
このままでは見づらいので、デベロッパツールを「別ウインドウ」に変更したり
以下の赤いライン辺りにマウスを重ねると表示領域を変更できるので、自分で見やすいように調整してみましょう。
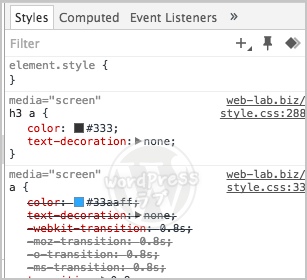
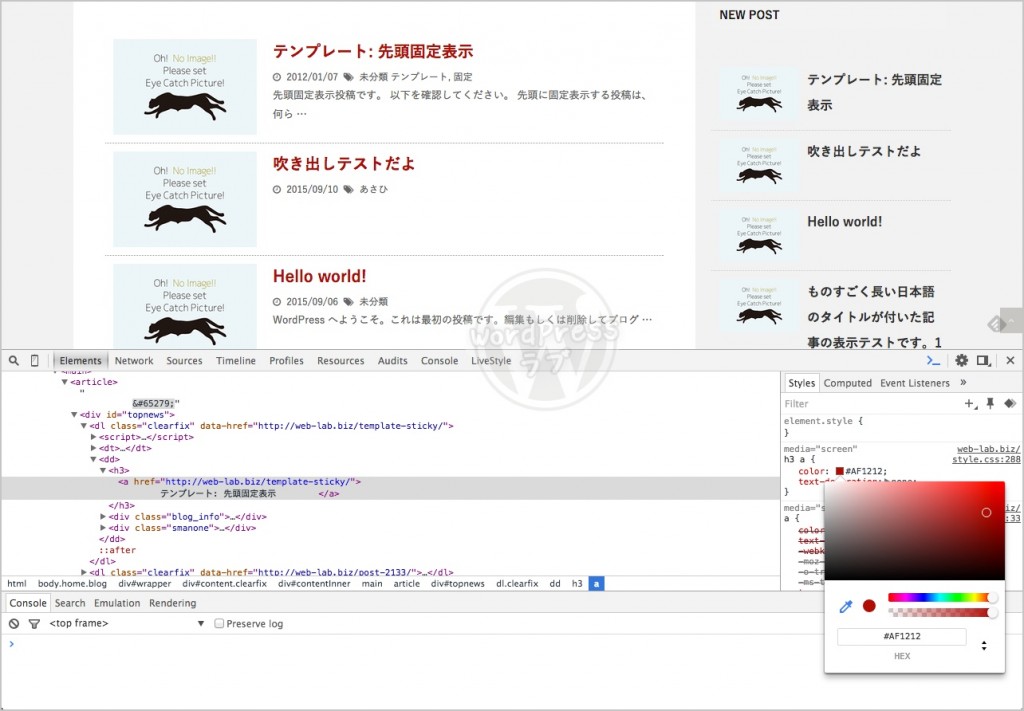
選択している箇所のCSSが表示されています。
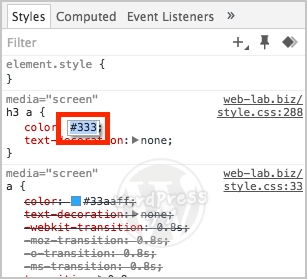
そこで、変更したい属性をクリックすると編集ができるようになります。
好きな色に変更してみましょう。
色については、数値の左にある《カラーピッカー》をクリックすると色が選べます。
現在、<a>の要素を選択しているので
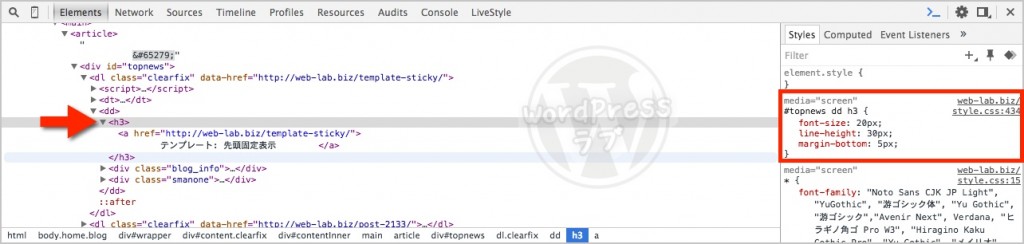
<h3>要素を選択してみます。
虫眼鏡で選択してもいいのですが、ここは左のソースを選択してみましょう。
をクリックすると、右のCSSも変わります。
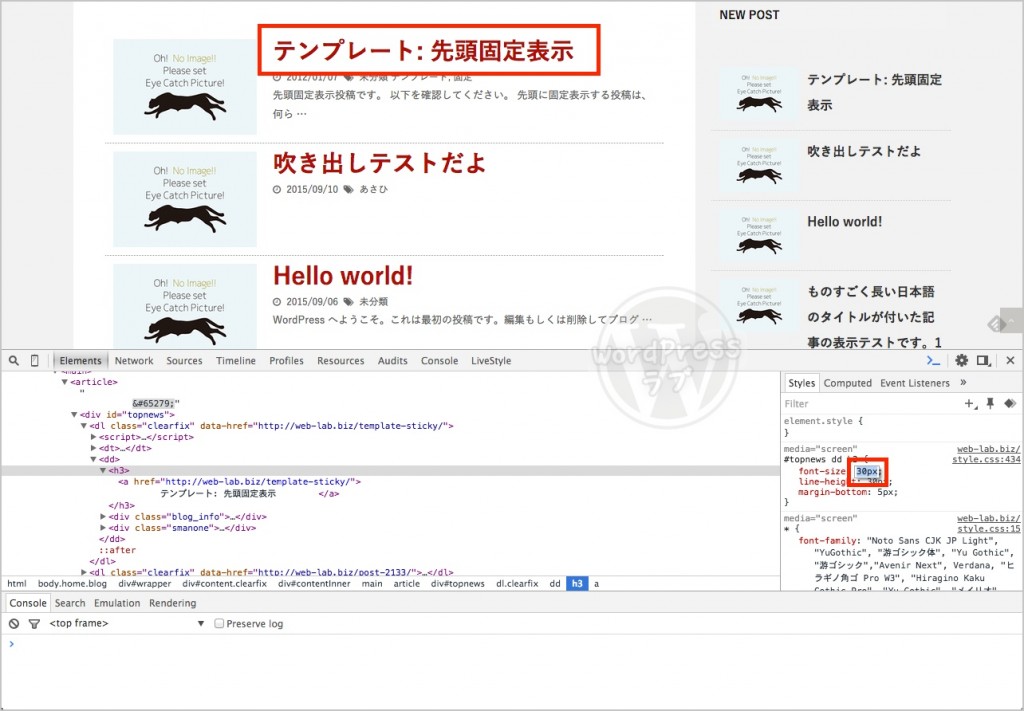
font-sizeがありますね。今度は、フォントの大きさを変更してみましょう。
大きくなりましたね!
この数値は、「Shift+↑」を押すと10pxずつ増えます。
1pxずつ増やす場合は「↑」を押しましょう。
デベロッパツールでは、いろいろと変更して試せるのでいいですね!
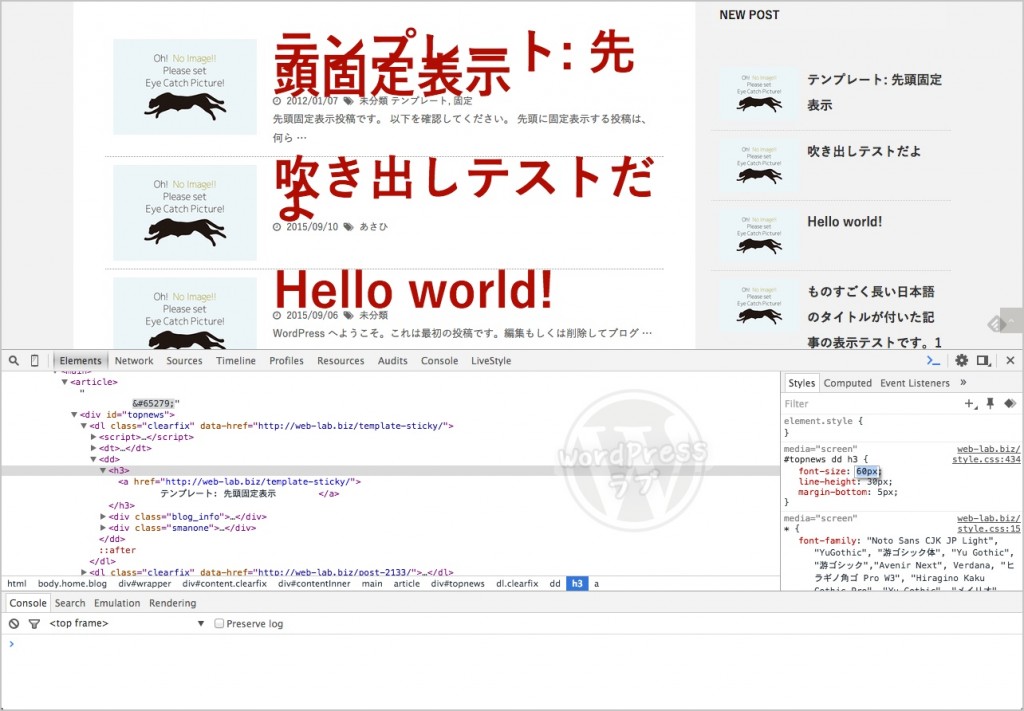
ちょっと無駄に大きくしてみましょう(笑)
60pxです!

でかっ!!!(笑)
デベロッパーツールを使えばどうなるか確認しながら変更できるので便利ですね。
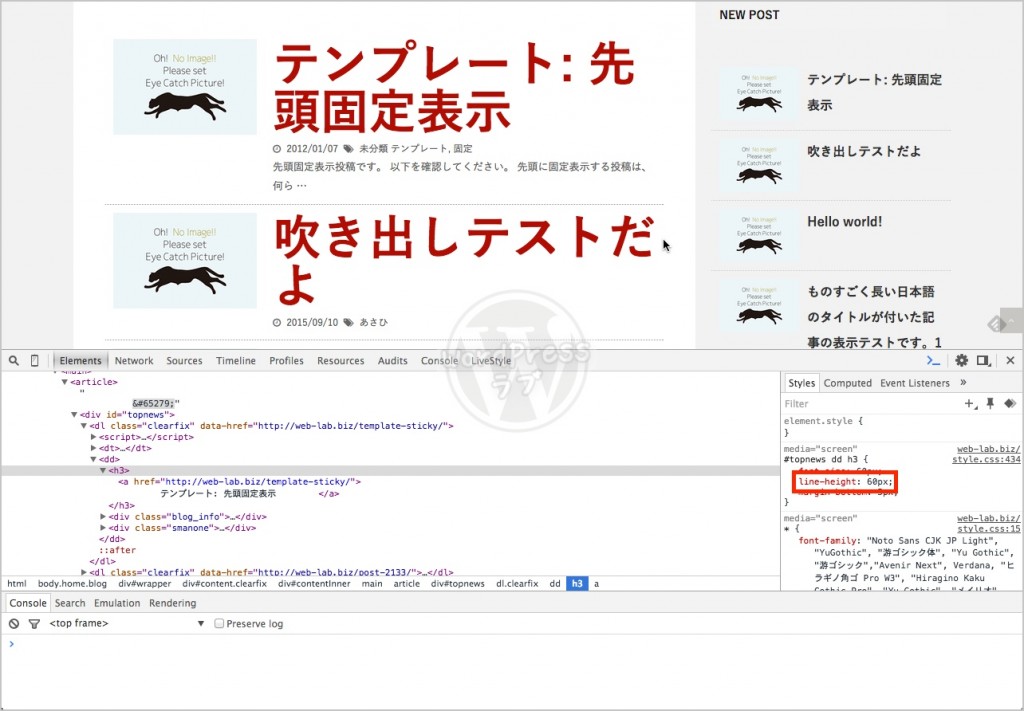
60pxにすると2行になった場合に、文字が重なりますね。
と、いうことはこれは「line-height」を調整しないといけないですね。
60pxに変更してみました。
おぉーキレイに表示されましたね!
これでCSSを編集する方法は、わかりましたね。
続いて、ここまで編集したCSSをWordPressに反映するにはどうすればいいのかを説明します。
★ここで1つ注意が必要です★
デベロッパツールでCSS編集中に《ページの再読み込み》をすると、編集したCSSはリセットされます。
CSS編集が完了した場合は、再読み込みをしないようにしましょう。
逆に、CSSをリセットしたい場合は、再読み込みをする。
編集したCSSをWordPressへ
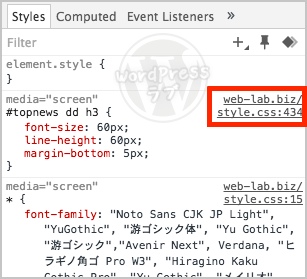
CSSの右に、どのCSSファイルを編集しているのかが表示されているのでクリックします。
この場合は、テーマ内の「style.css 434行目」を編集しています。
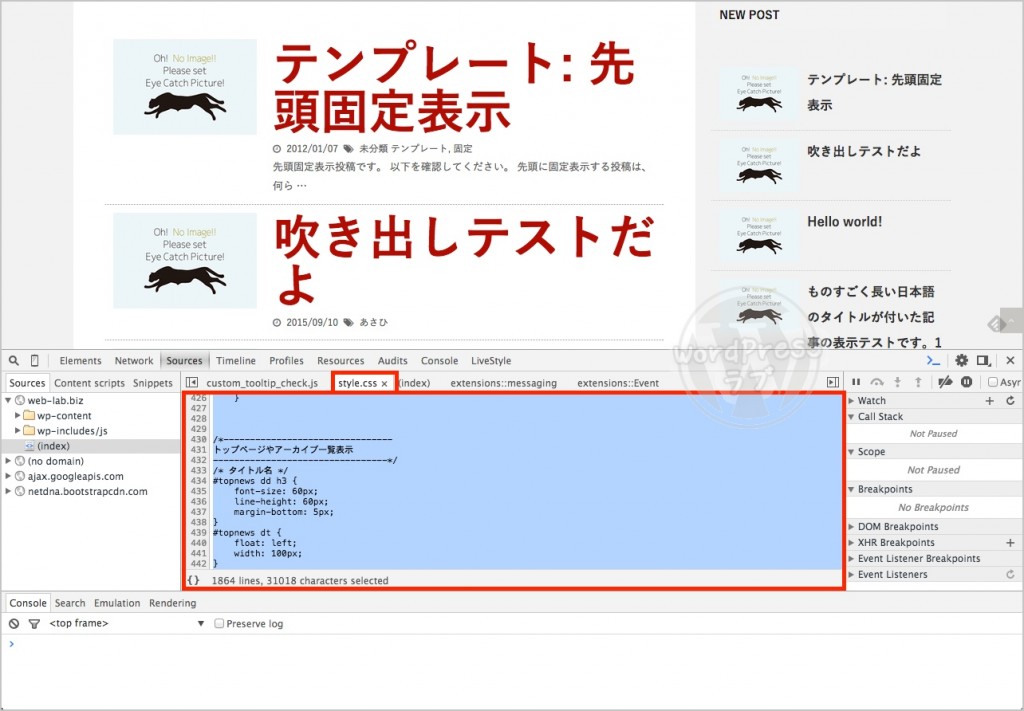
style.cssが表示されるので全て選択してコピーします。
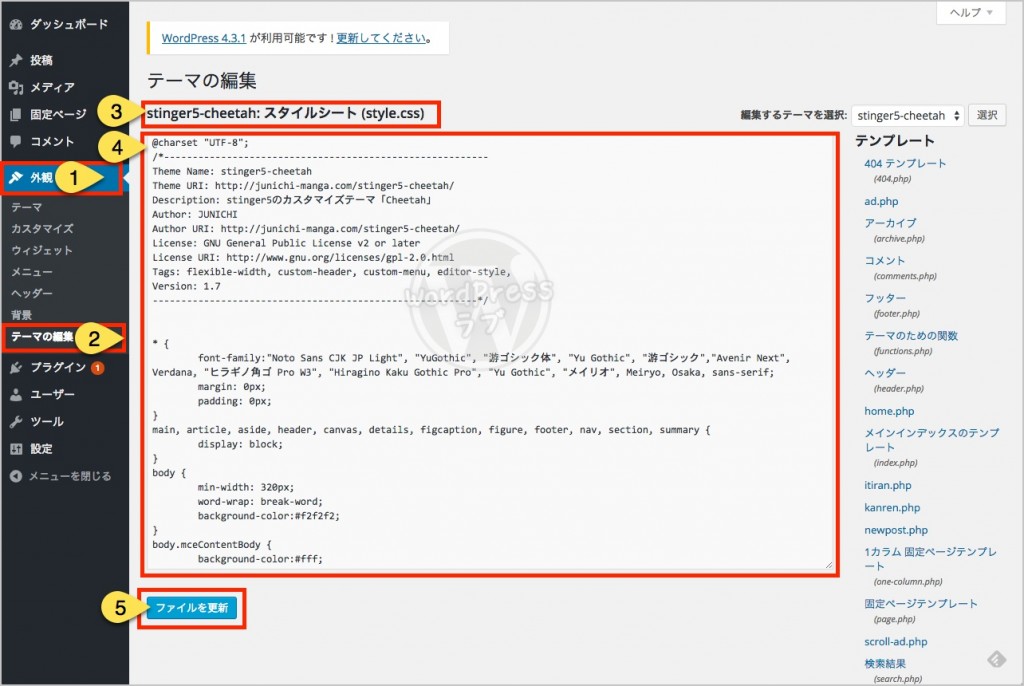
- WordPress管理画面の《外観》から
- 《テーマの編集》を開きます。
- テーマの編集するファイル名を確認
- CSSを貼り付けます。
- 《ファイルを更新》をクリックします。

確認すると、無事CSSが反映されましたね。
これで無料テーマを使っても、オリジナリティを出すことができますね^^
まとめ
WordPress初心者でも見た目を変更したいのに、我慢している人も多いかと思います。
Google Chromeを使えば、初心者でも簡単にCSSを編集することができます。
- 見た目を確認しながら、CSSを編集できるのでわかりやすい
- 編集したい場所を選択するだけなので簡単
- すでに公開しているWordPressのCSSを安全に編集できる
- 変にCSSを編集して、崩れたまま公開してしまうリスクを避けられる
- なんといっても、無料テーマでも自分らしいデザインに変更ができる
と、うれしいメリットがたくさんあります。
ぜひ、Google Chromeのデベロッパーツールを活用してみてください!
