アフィリエイト広告を利用しています
WordPressをカスタマイズする際に便利なダミー記事

今回は、WordPressのテーマカスタマイズの際に便利な
日本語のテスト記事データ(ダミー記事)を入れる方法をご紹介します。
WordPressのテーマを適用してのカスタマイズをする場合には、
投稿ページ、固定ページなどに記事や画像が入っていた方がカスタマイズがやりやすいです。
WordPressのカスタマイズは、確認しなければいけない項目がたくさんあります。
一部をご紹介しても、投稿ページ、固定ページ、h1、h2、h3、画像、コメント、投稿フォーマット、メニュー、ウィジェットなどなど
これらを確認するために、自分で投稿ページ作成、固定ページ作成、画像作成などします?
私は、絶対しません!とーっても面倒なのでイヤです(笑)
そんな時に便利なのがテーマユニットテスト(日本語版テストデータ)です。
では、使い方を説明していきます。
テーマユニットテストを利用するための下準備
- 日本語版テストデータをダウンロード
- WordPressの設定
- 日本語版テストデータをWordPressにインポート
- メニューの設定をする
- テーマの表示を確認する
日本語版テストデータをダウンロードします。
以下のリンクを右クリックして、保存してください。
WordPressの設定
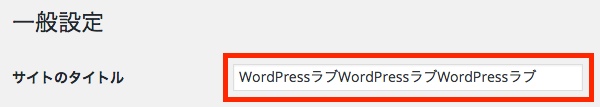
サイトタイトルとキャッチフレーズを少し長めにする
《設定》→《一般》→ 「サイトのタイトル」を少し長めにします。半角文字も1文字として【33文字】にしてみました。
《変更を保存》ボタンをクリックしましょう。

1ページに表示する最大投稿数を「5件」に設定する
《設定》→《表示設定》→「1ページに表示する最大投稿数」を【5】にします。
《変更を保存》ボタンをクリックしましょう。

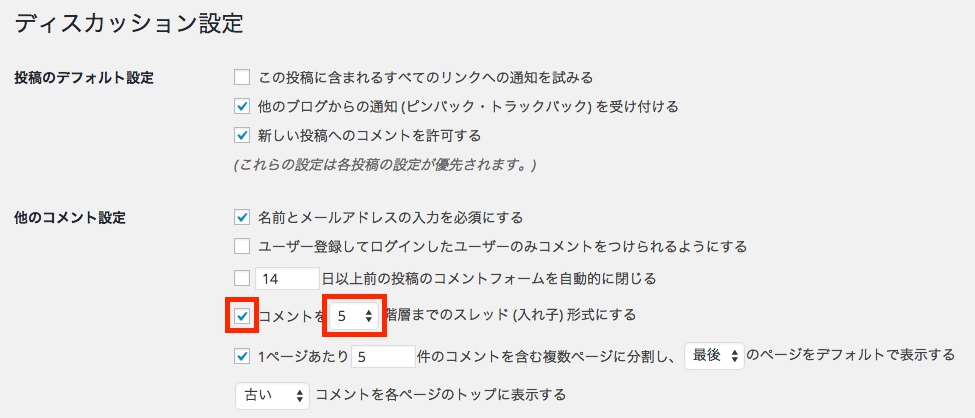
コメントを最低3階層以上のスレッド(入れ子)に設定する
《設定》→《ディスカッション》→他のコメント設定「コメントを●階層までのスレッド(入れ子)形式にする」はデフォルトで【5】になっているのでそのままにしてみました。
続いて、次の項目も設定しましょう。

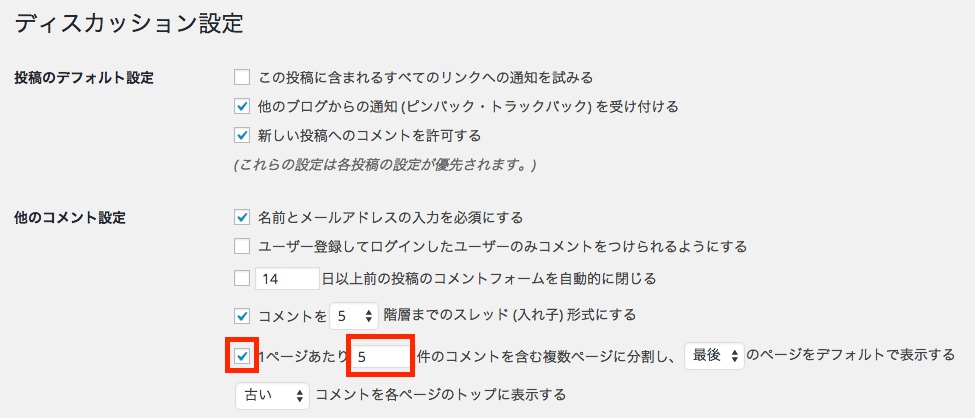
コメントの複数ページヘの分割を有効にして、1ページのコメント数を「5」にする
《設定》→《ディスカッション》→他のコメント設定「1ページあたり●件のコメントを含む複数ページに分割し…」を【5】にします。
《変更を保存》ボタンをクリックしましょう。

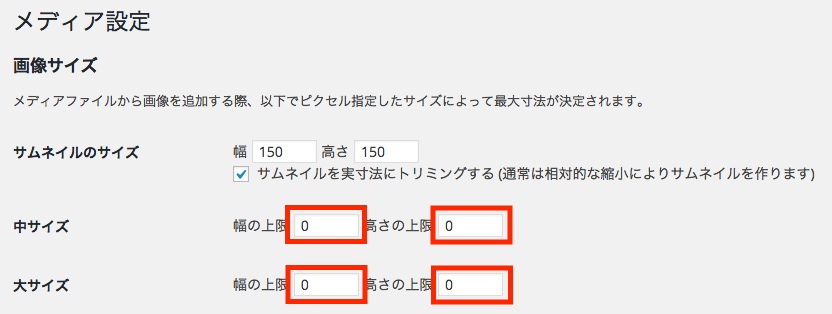
埋め込みメディア(画像の中サイズと大サイズ)の幅と高さの上限を空「0」に設定する
《設定》→《メディア》→画像サイズ「中サイズ」「大サイズ」の『幅の上限、高さの上限』を【0】にします。
《変更を保存》ボタンをクリックしましょう。

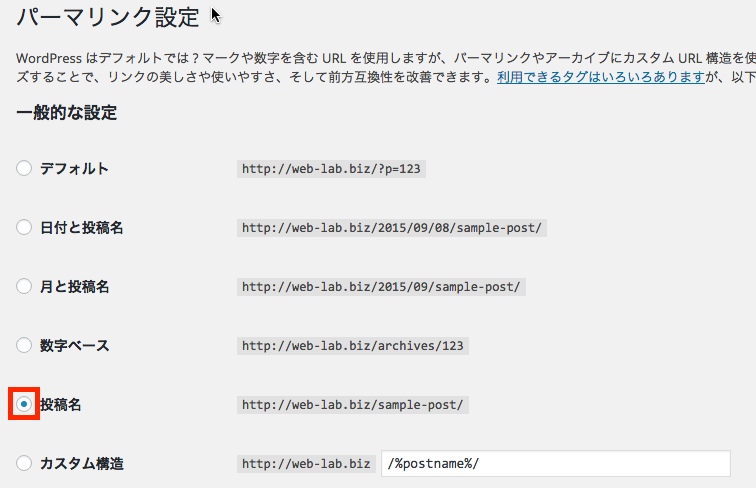
パーマリンクを「デフォルト《以外》」を選択する
《設定》→《パーマリンク設定》→一般的な設定「投稿名」を選択します。
《変更を保存》ボタンをクリックしましょう。

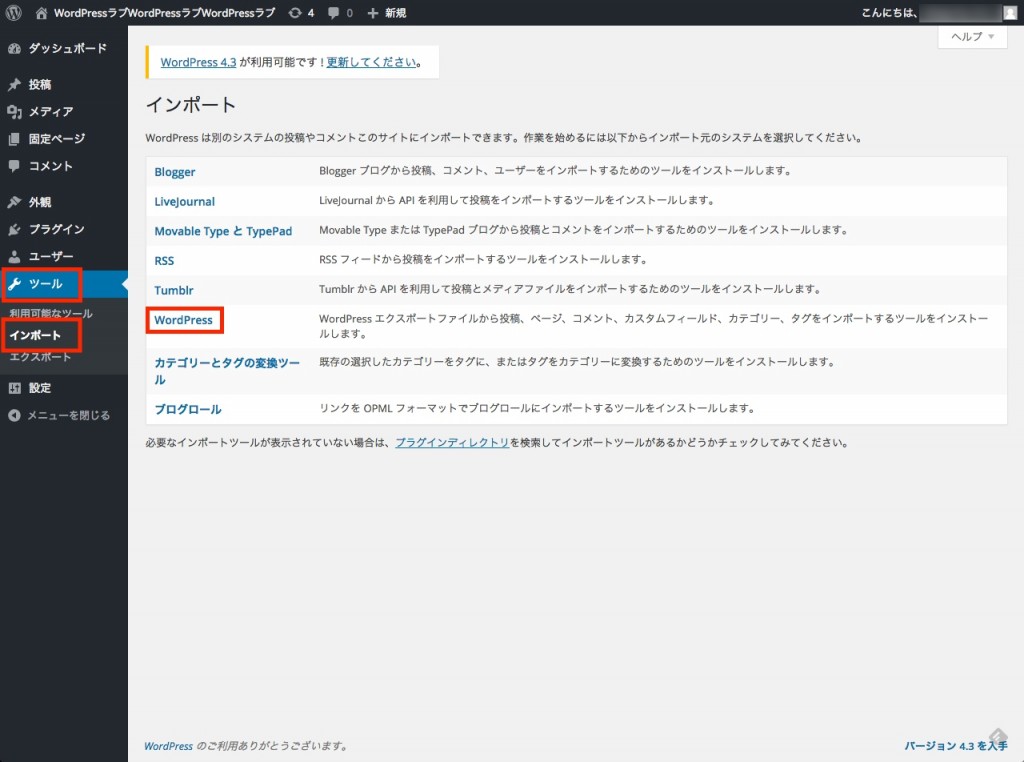
日本語版テストデータをWordPressにインポートする
《ツール》→《インポート》→《WordPress》をクリックします。

WordPressインポートツールを《いますぐインストール》をクリックします。

《プラグインを有効化してインポートツールを実行》をクリックします。

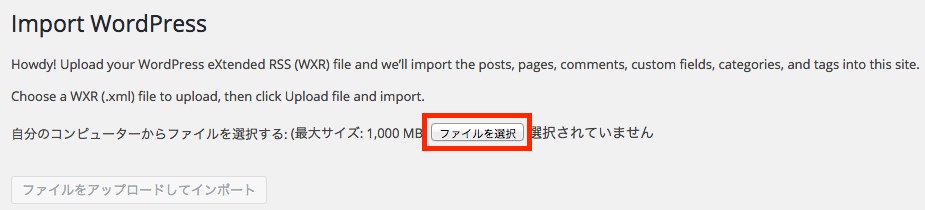
テストデータのインポートをします。《ファイルを選択》をクリックします。

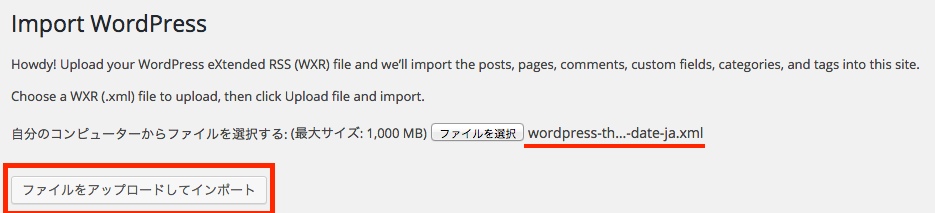
インポートするデータ名を確認し《ファイルをアップロードしてインポート》をクリックします。

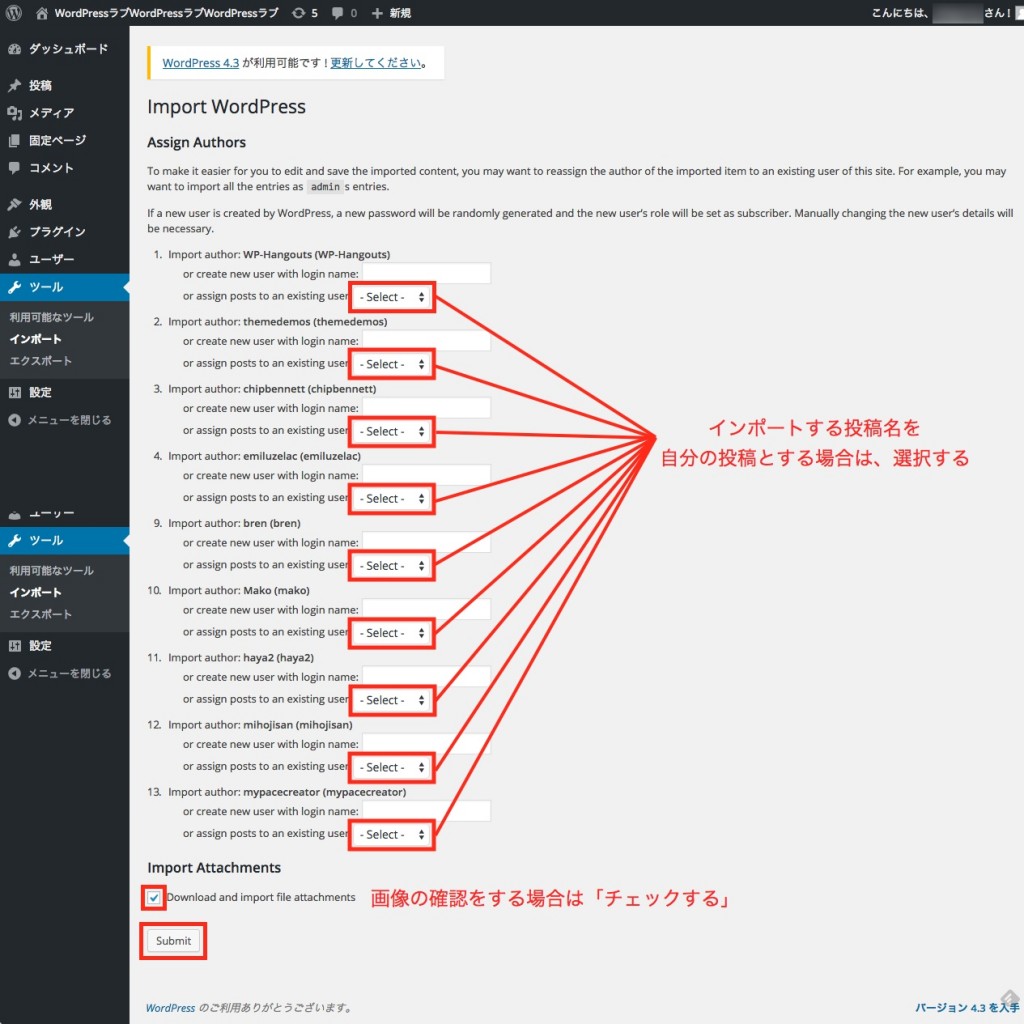
インポートする投稿名を変更したい場合は、選択して変更しましょう。
画像の確認をする場合は「Import Attachments」に《チェックを入れます》
《Submit》をクリックします。

メニューの設定をする
インポートが完了したら、最後にメニューの設定を行います。
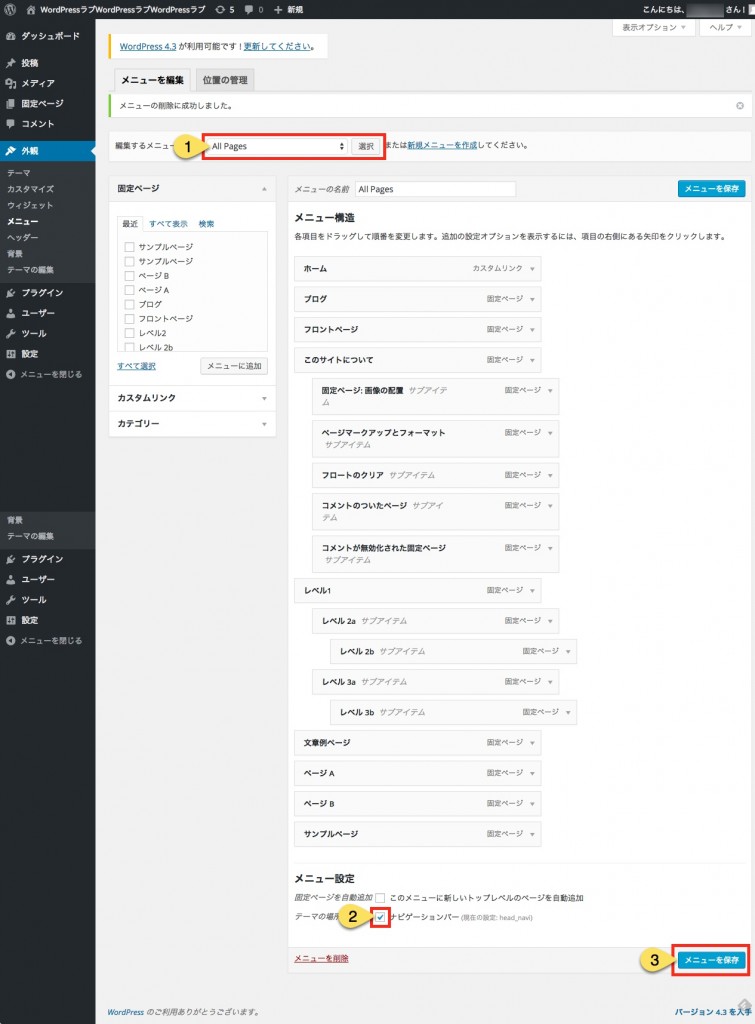
《編集するメニューを選ぶ》→《選択》をクリック→メニュー設定のテーマの場所《ナビゲーションバー》にチェック→《メニューを保存》をクリックします。

他にもメニューがいくつか用意されているので、選択して変更しながら確認してみましょう。

テーマの表示を確認する
実際にどのように変わったのか確認してみましょう。
今回は、ブログマーケッター JUNICHIさんが配布している「Stinger5-Cheetah」を使って確認してみましょう。
→ ブログマーケッターJUNICHIさんの「Stinger5-Cheetah」ダウンロードページはコチラ
↓ 何も入っていない状態

↓ インポートして確認すると、うまく入っていますね。サイドバーのウィジェットは調整した方がいいですが^^;

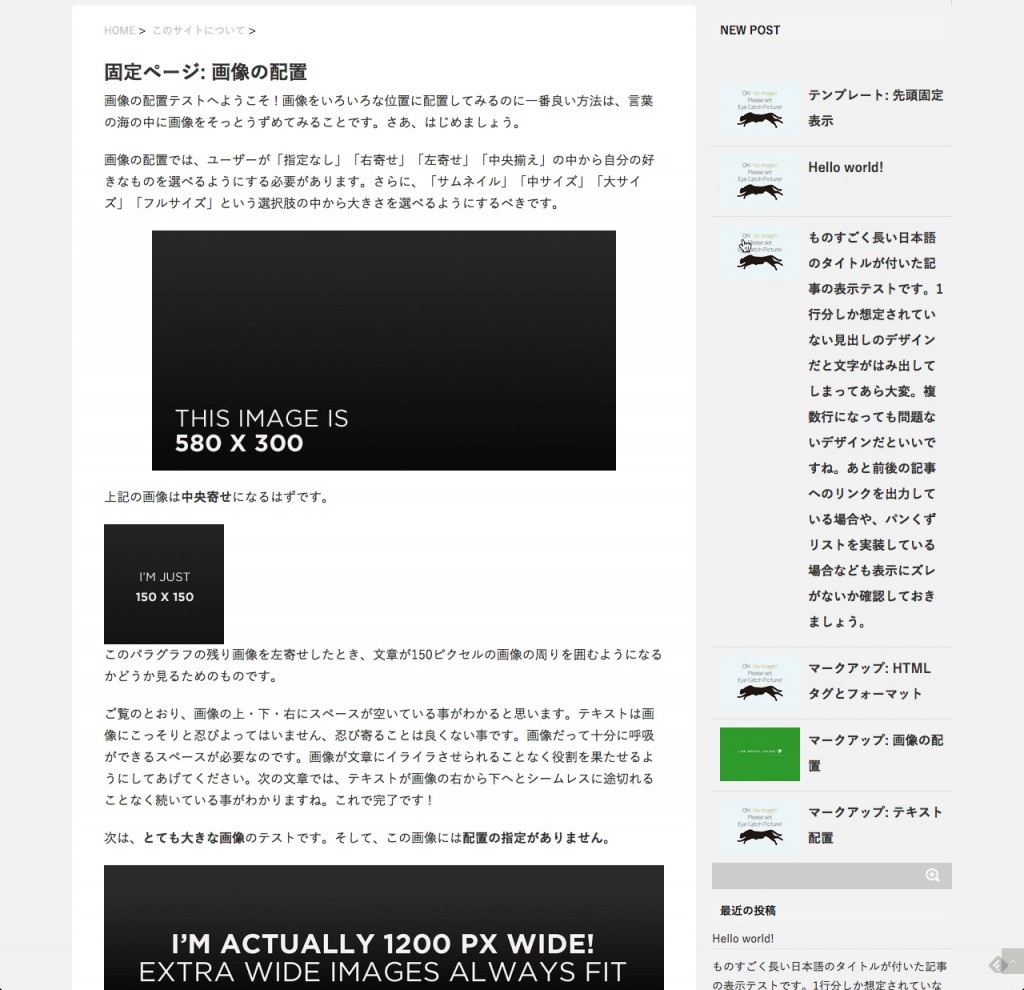
ページを確認すると、しっかりと表示確認が出来ました。
画像がどのように表示されるかも一目でわかりますね!

まとめ
テーマのカスタマイズをする場合に、テーマユニットテストを利用することで作成負担が格段に減ると思います。
また、テーマによってどのように表示されるのかが細部まで確認できるのもいいですね。
