アフィリエイト広告を利用しています
WordPressの不正ログイン対策のために画像認証(セキュリティチェック)を付けよう

あなたのログイン画面ってWordPressをインストールした時のままでしょうか?
もし、そのまま使っている場合は、不正ログインされる確率が高いままということです。
もしも…
- 数時間後にあなたのブログが全く違う内容に書き換えられていたら…
- 今まで、書いていた記事を全て削除されていたら…
- エッチな画像を1000記事ぐらいインポートされていたら…やったー。(いやいや、喜んだらダメでしょう^^;)
そんなことが、いつ起きるかわからないですよね。そんな不正ログインをされないために、防御力を上げることがプラグインでできるのでやっておきましょう。
凄腕ハッカーに狙われない限りは、大丈夫だと思います(笑)
今回は、めっちゃ簡単にできる不正ログインを防ぐために、防御力を上げる方法を1つ紹介しますね。
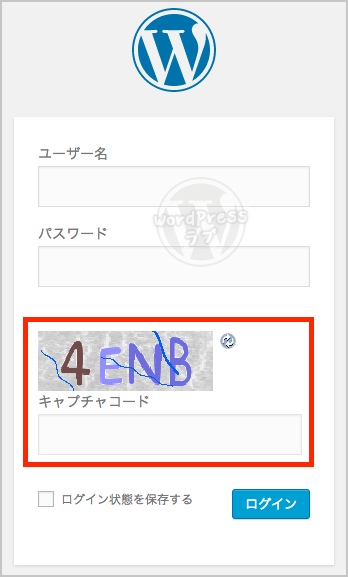
画像認証ってご存知ですか?なんか、読みにくい文字や数字の画像があって、その文字や数字を入力してくださいってやつです。
こんなの↓

これを、ログイン画面に追加していきます。しかも、このプラグインを入れるとコメント欄にも表示されるので、スパムコメント対策としても活躍してくれます。
ログイン画面に画像認証を追加する手順
- 「SI CAPTCHA Anti-Spam」プラグインをインストールし有効化
- 「SI CAPTCHA Anti-Spam」のオプション設定をする
- コメント欄とログイン画面を確認する
「SI CAPTCHA Anti-Spam」プラグインをインストールする
まずは、「SI CAPTCHA Anti-Spam」をインストールします。
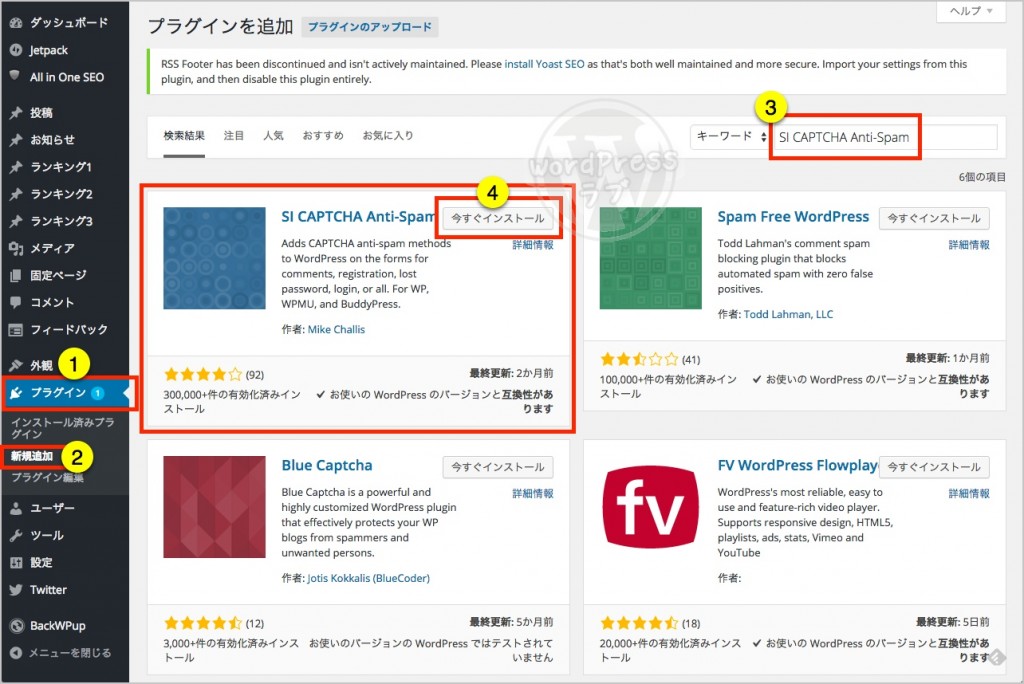
《プラグイン》→《新規追加》→検索窓に「SI CAPTCHA Anti-Spam」と入力して検索します。
SI CAPTCHA Anti-Spamを《いますぐインストール》をクリックします。

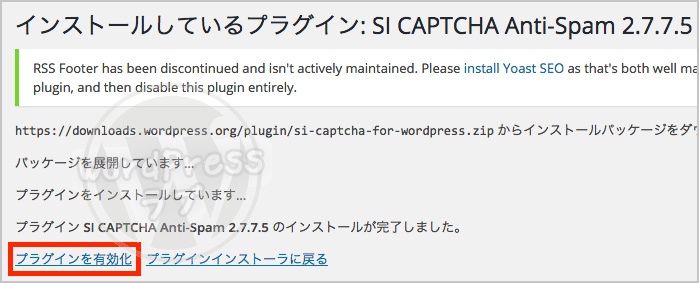
インストールが完了したら《プラグインを有効化》をクリックします。

「SI CAPTCHA Anti-Spam」のオプション設定をする
続いて、「SI CAPTCHA Anti-Spam」のオプションを設定します。
《プラグイン》→《SI Captchaオプション》をクリックします。

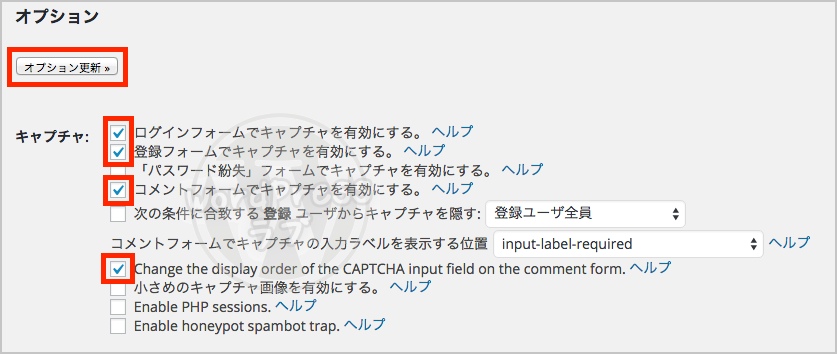
「オプション」を以下のとおりに設定します。

- ログインフォームでキャプチャを有効にする
- 登録フォームでキャプチャを有効にする
- コメントフォームでキャプチャを有効にする
- Change the display order of the CAPTCHA input field on the comment form.(コメント欄に表示する画像認証フィールドの順番を変更する)
上記のようにチェックしたら《オプション更新》ボタンをクリックします。
コメント欄とログイン画面を確認する
それでは、一度ログアウトして確認してみましょう。
まずは、コメント欄を確認してみましょう。
※コメントの投稿を許可していない場合は、確認できません。
記事編集画面のディスカッションにて「コメントの投稿を許可する」にチェックを入れて更新して確認してみてください。

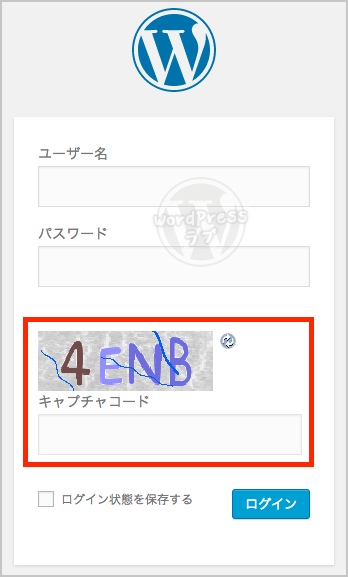
続いては、肝心のログイン画面です。

ばっちりログイン画面にも、画像認証が追加されましたね。
不正ログイン防止のまとめ
これで不正ログインへの防御力が上がりました。難しいことが苦手な方でも簡単にできるセキュリティアップなので、ぜひ導入されてみてください。
ただ、一つだけデメリットがある方もいます。
それは、自動ログインツール(Roboform、1passwordなど)を使っている方です。私もRoboformを利用しているのですが、画像認証を入れた場合は、自動ログインだと画像認証が毎回変わるのでログインできません^^;
なので、私は自動ログインツールで《フォームの記入》→《画像認証を手入力》→《ログイン》としています。
少し煩わしいですが、不正ログインを防ぐためなのでこればかりは慣れていきましょう。
