アフィリエイト広告を利用しています
自分の画像を悪用されないための透かし(ウォーターマーク)加工方法

自分のWordPressサイトの画像やプロフィール画像などを、他のサイトで悪用されないために簡単にできる対策がないかと考えたところ。
画像に「透かし(ウォーターマーク)」を入れることである程度抑止になるのではと思いました。
ただ、透かし(ウォーターマーク)を入れるとなるとPhotoshopや画像加工ソフトを使える人であれば、簡単に加工することは可能ですが、初心者には難しいですよね。
そこで、今回は写真や画像に透かしを簡単に入れられるジェネレーターをご紹介します。
写真・画像に透かし(ウォーターマーク)を入れる手順
- ジェネレーターサイトを開く
- 写真、画像ファイルをアップロードする
- 透かし(ウォーターマーク)の設定をする
- 透かし(ウォーターマーク)が入った画像をダウンロードする
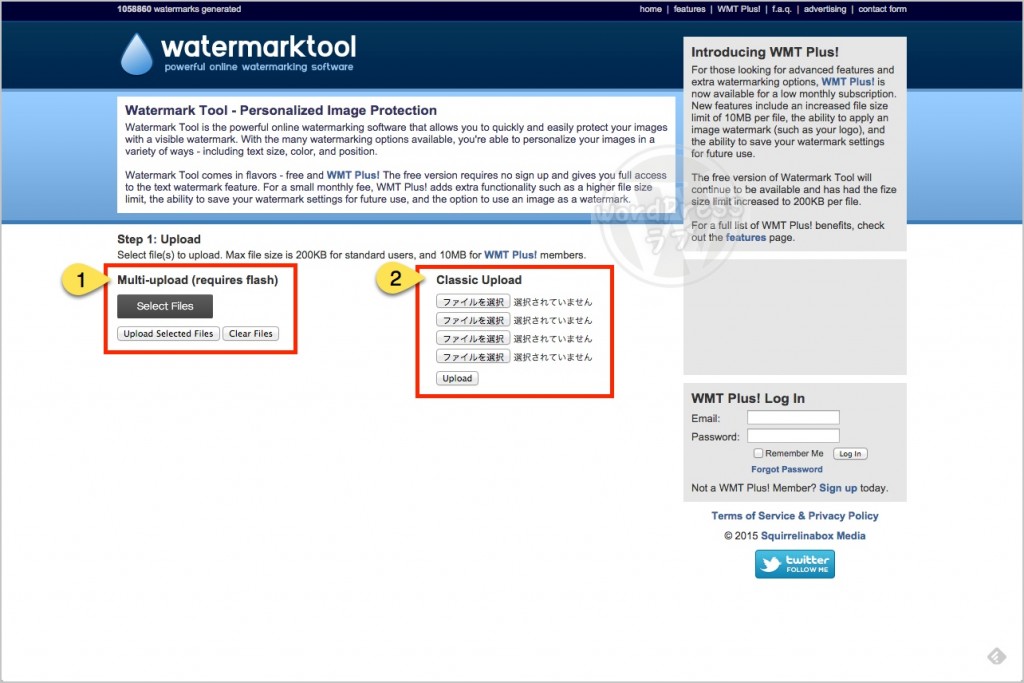
ジェネレーターサイトを開く
今回は、Free Watermark Toolというサイトを使います。

写真、画像ファイルをアップロードする
画像ファイルをアップロードする方法は、2種類あります。
- マルチアップロード:複数ファイルに透かしを入れる場合はこちら。
- クラシックアップロード:単一ファイルの場合はこちら。4つまでアップロードできます

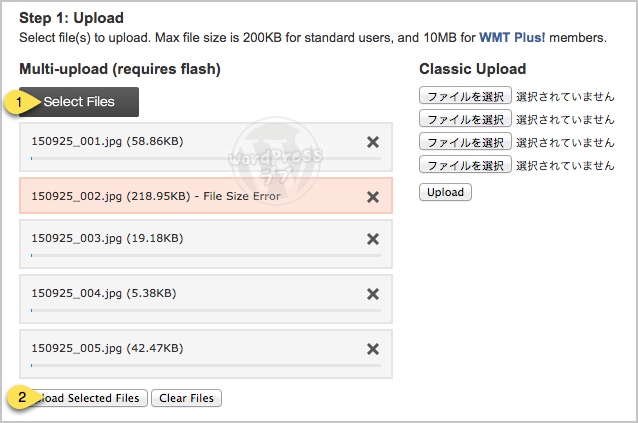
マルチアップロードの場合は
- 《Select Files》をクリックして、アップロードする画像ファイルを選択する
- 《Upload Selected Files》をクリックしてアップロードします

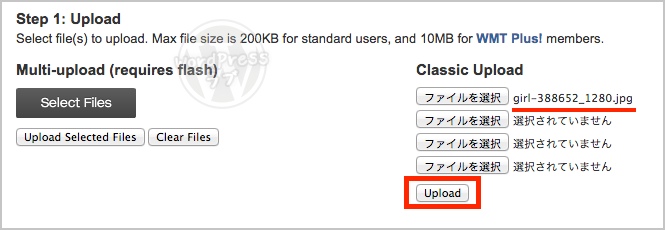
クラシックアップロードの場合は
- 《ファイルを選択》をクリックして、アップロードする画像ファイルを選択する
- 《Upload》をクリックしてアップロードします

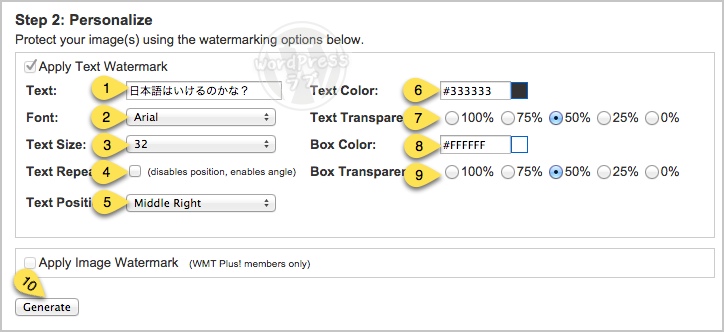
透かし(ウォーターマーク)の設定をする
透かしをどのように入れるのかを設定します。

- Text:透かしとして入れたい文字を入力します。基本は英語のようですが、日本語も大丈夫でした。
- Font:フォント(字体)を選択します。日本語の場合は、どれを選んでも一緒のようです。
- Text Size:フォントサイズ(文字の大きさ)を選択します。
- Text Repeat(Text Angle):テキストを画像に敷き詰めます。ここをチェックすると、下のText PositionがText Angleに変わります。★画像004
- Text Position:テキストの表示位置になります。Top:上、Bottom:下、Left:左、Right:右。Center:水平真ん中、Middle:垂直真ん中。
- Text Color:テキストの色です。右のカラーピッカーをクリックして選ぶことも可能です。
- Text Transparency:テキストの透明度です。100%がはっきり、0%は消えます。
- Box Color:ボックスの色(テキストの背景色)です。右のカラーピッカーをクリックして選ぶことも可能です。
- Box Transparency:ボックスの透明度です。100%がはっきり、0%は消えます。
画像やサイトに合った透かしの設定が終わったら《Generate》をクリックします。
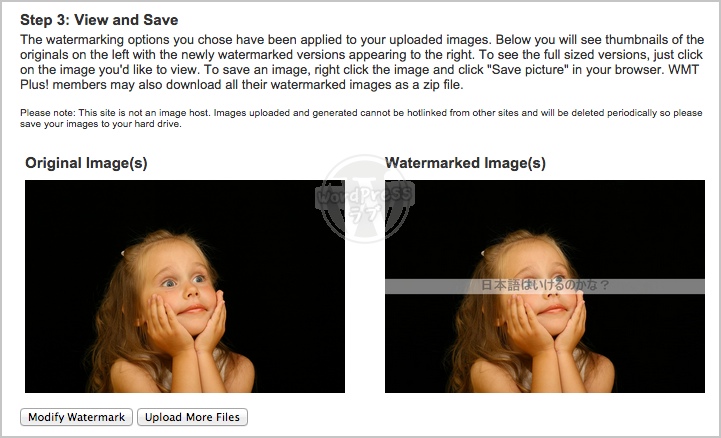
透かし(ウォーターマーク)が入った画像をダウンロードする
左に、オリジナル画像。右に、透かし(ウォーターマーク)が入った画像が表示されます。
透かしが入った画像をクリックすると、別ウインドウで画像ファイルが開くので、あとは保存しましょう。

透かし(ウォーターマーク)を入れた画像の例

▲透かしの設定1
Text Size:28px
Text Position:Middle Center
Text Color:#333333
Text Transparency:50%
Box Color:#FFFFFF
Box Transparency:50%

▲透かしの設定2
Text Size:28px
Text Position:Middle Right
Text Color:#333333
Text Transparency:50%
Box Color:#FFFFFF
Box Transparency:0%

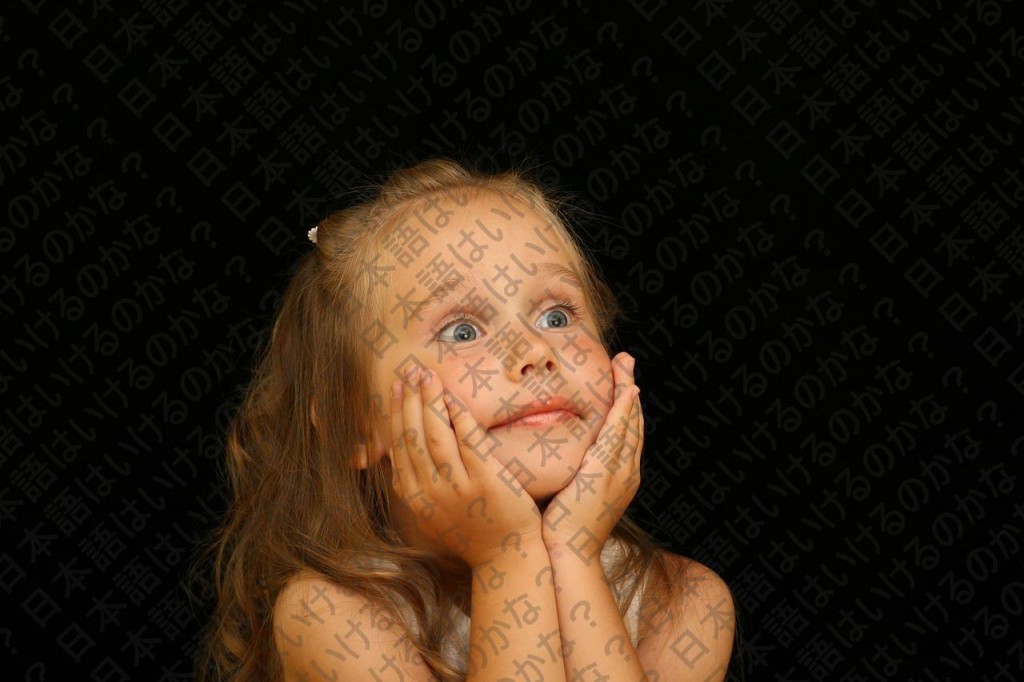
▲透かしの設定3
Text Size:28px
Text Repeat:チェック
Text Angle:45°
Text Color:#333333
Text Transparency:25%
Box Color:#FFFFFF
Box Transparency:0%
まとめ
自分の画像を使われてしまった場合、サイト運営者に削除依頼をすることで削除してもらればいいのですが、もし変な商品やサービスで自分の画像が使われてしまうと、言われもない被害に見舞われることもあります。
そういったことを避けるためにも、自分の画像には可能な限りの対処をしておくといいかもしれませんね。
本当は、こういうことをせずに済む世の中であればいいのにな。とも思いますね^^;
