アフィリエイト広告を利用しています
WordPressのWidget(ウィジェット)をトップ・投稿ページだけ表示!固定ページ非表示!とする方法

サイドバーなんかに、表示させたい項目をサクッと設定できる「ウィジェット」機能って便利ですよねー!けど、ウィジェットを使っていると、
- 投稿ページだけ、表示させたい
- 固定ページだけ、非表示にしたい
- 特定のカテゴリページでは、非表示にしたい
なんて、思ったことありませんか?
私は、WordPressを使い始めて、すぐに思いました(笑)
ということで今回は(今回こそは)、初心者にも簡単な「ウィジェットの表示・非表示を設定できるプラグイン」をご紹介します。
目次
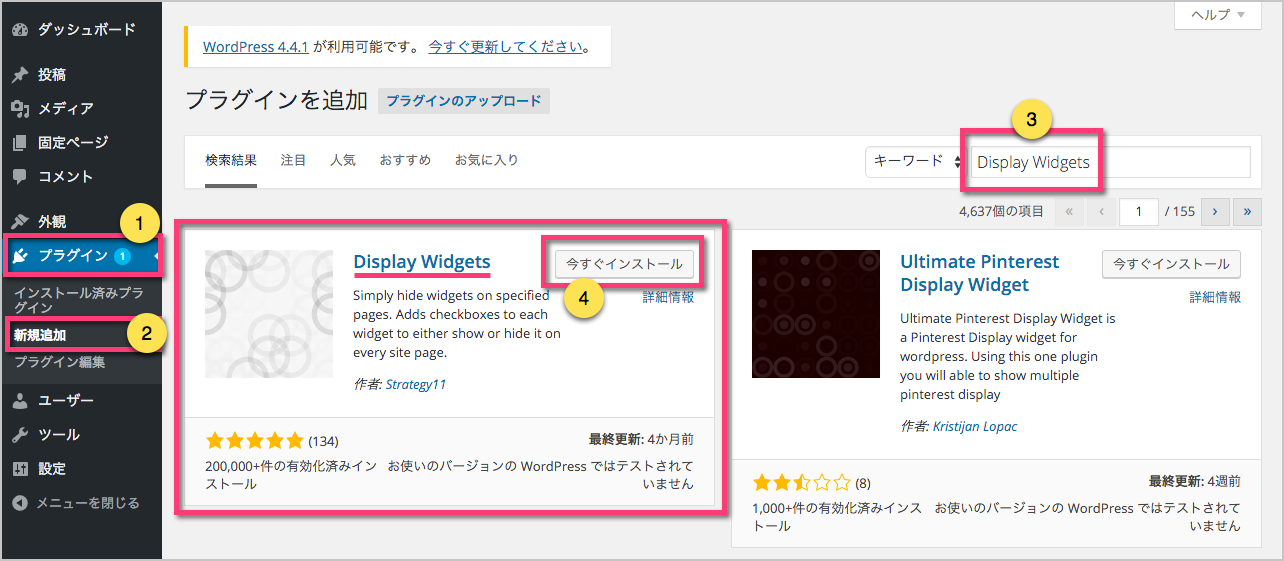
「Display Widgets」をインストールする
- 左メニュー《プラグイン》をクリックします。
- 《新規追加》をクリックします。
- 右上の検索窓に「Display Widgets」と入力して検索します。
- Display Widgetsを《いますぐインストール》をクリックします。

インストールが完了したら《プラグインを有効化》をクリックします。

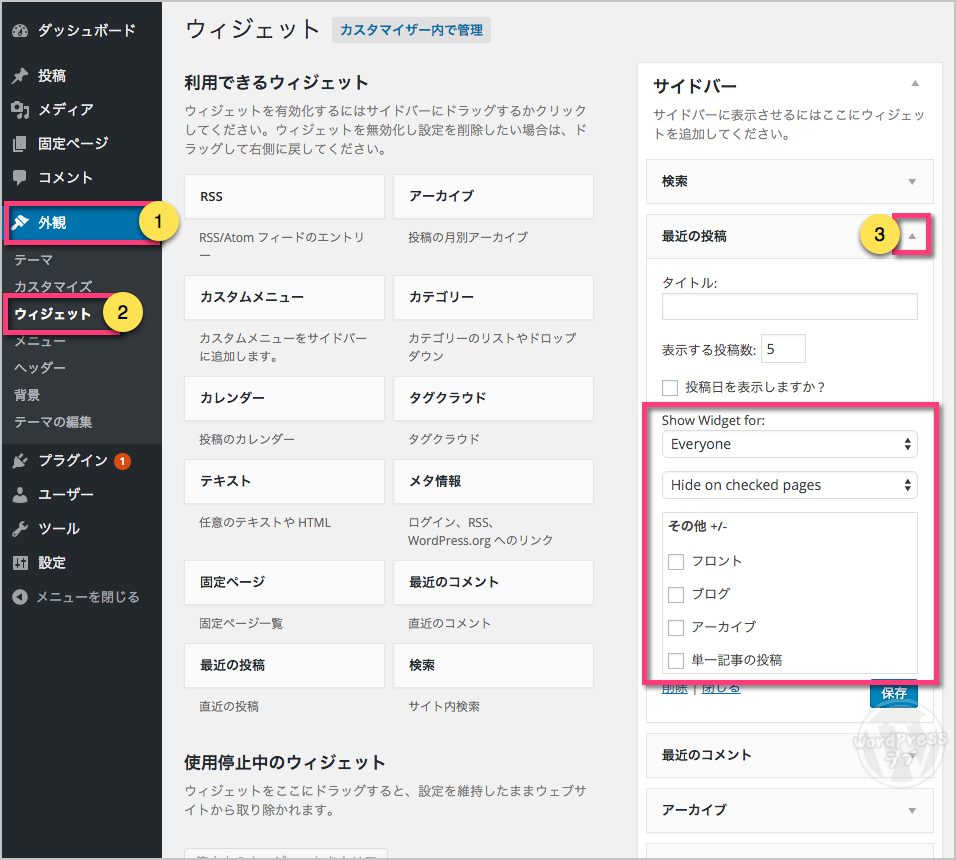
ウィジェットで、表示・非表示の設定を行う
- 《外観》をクリックします。
- 《ウィジェット》をクリックします。
- ウィジェットの《▼》をクリックして、表示・非表示の設定を行います。
各ウィジェット内には、表示・非表示の設定ができるようになっています。

「Show Widget for」が表示・非表示の設定部分となります。
どういうユーザーを対象にするかを選択します
- Everyone:全員
- Logged-out users:ログアウトしているユーザーのみ
- Logged-in users:ログインしているユーザーのみ
「非表示の設定をする」か「表示の設定をする」かを選択します
- Hide on checked pages:非表示にする
- Show on checked pages:表示させる
具体的にどの投稿、ページ、カテゴリを設定するかを決めます
- フロント
- ブログ
- アーカイブ
- 単一記事の投稿
- 404
- 検索
- 固定ページ
- カスタム投稿タイプ
- 投稿
- 固定ページ
- カテゴリー
- Taxonomies
- タグ
- 上記リストにない記事のIDををコンマ区切りで指定する
まとめ
便利なウィジェット機能ですが、表示・非表示もコントロールできると、さらに使い勝手がよくなります。
CTA(Call To Action)を複数設置したい場合も、カテゴリに合ったCTAを表示させるようにすることで、CV(コンバージョン)の確立も上がるでしょう。
こんな施策も無料プラグインで可能になる、WordPressはうれしいですね!^^
