アフィリエイト広告を利用しています
吹き出しプラグイン「Speech Bubble」のタグを簡単入力

吹き出しが簡単に作れるプラグイン「Speech bubble」
まだ、デモWordPressに試しに入れてみました、が…
一回一回タグを書かなければいけないみたいで、正直使いづらい。。。
ブログを楽しいものにできる素晴らしいプラグインなのに、初心者には正直使いづらい、
初心者だと、すぐ挫折するレベル^^;
これでは、楽しくブログの更新ができない!!!
と、そこで最初に設定さえできれば
投稿ページ、固定ページに簡単に吹き出しが挿入できる設定をご紹介します。
Speech Bubbleタグの簡単入力設定の手順です。
- 「Speech Bubble」をインストールする
- 「AddQuicktag」をインストールする
- AddQuicktagにSpeech Bubbleのタグを設定する
- 実際にボタン一つで吹き出しが使えるか試してみよう!
- まとめ
「Speech Bubble」をインストールする
まずは、Speech Bubbleをインストールします。
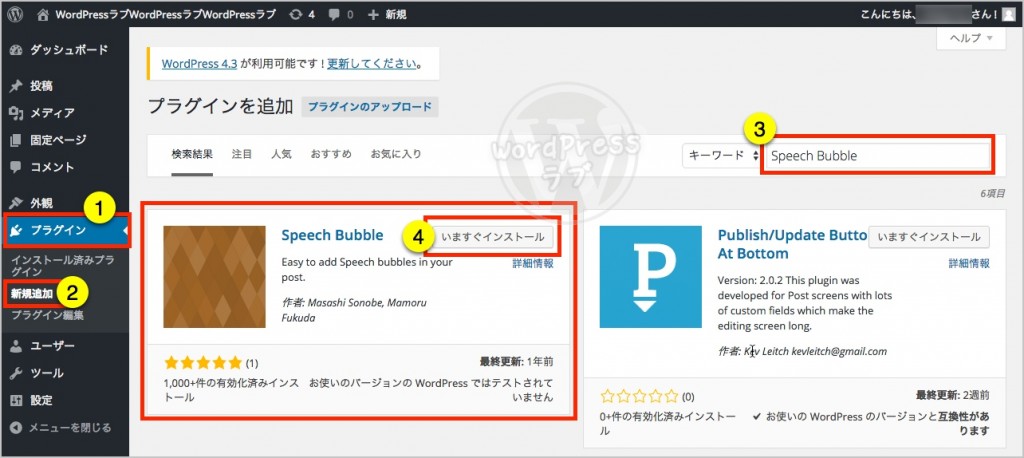
《プラグイン》→《新規追加》→検索窓に「Speech Bubble」と入力して検索します。
Speech Bubbleを《いますぐインストール》をクリックします。

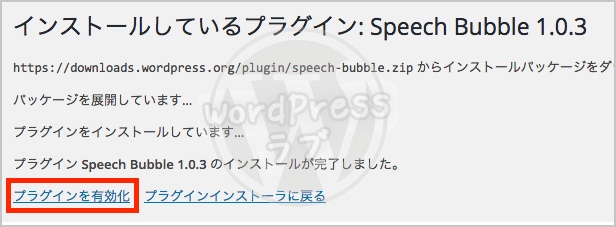
インストールが完了したら《プラグインを有効化》をクリックします。

これで吹き出しが表示されるようになります。
試しに、投稿ページで以下の様なタグを書いてみましょう。
[speech_bubble type="drop" subtype="L1" icon="1.jpg" name="A さん"] わしはブルー! [/speech_bubble]
[speech_bubble type="drop" subtype="R1" icon="2.jpg" name="B さん"] わたしはオレンジ![/speech_bubble]すると、以下のように表示されます。
こちらは、インストール時に入っているデフォルト画像です。
この画像は、自分で好きな画像に変更することが可能です。
サーバーに接続して、WordPressをインストールしているフォルダにアクセスし、
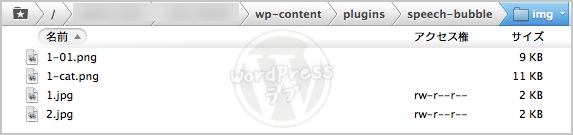
《wp-content》→《plugins》→《speech-bubble》→《img》フォルダに画像をアップしましょう。
現在入っている画像「1.jpg」「2.jpg」は、デフォルト画像です。
画像のファイル名は、短くわかりやすくしましょう。

画像は、大きいサイズで作成しても自動で縮小して表示されるようです。
私は、100px x 100px で画像を作成したものをアップしています。
「AddQuicktag」をインストールする
まずは、AddQuicktagをインストールします。
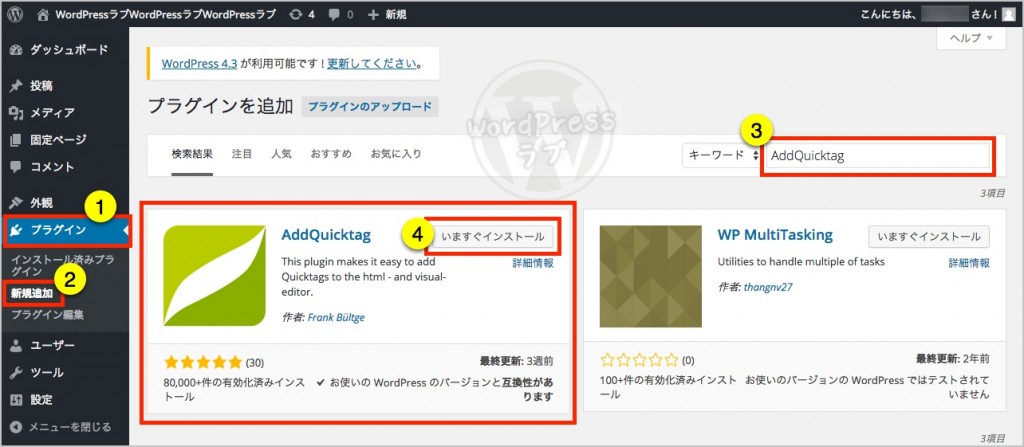
《プラグイン》→《新規追加》→検索窓に「AddQuicktag」と入力して検索します。
AddQuicktagを《いますぐインストール》をクリックします。

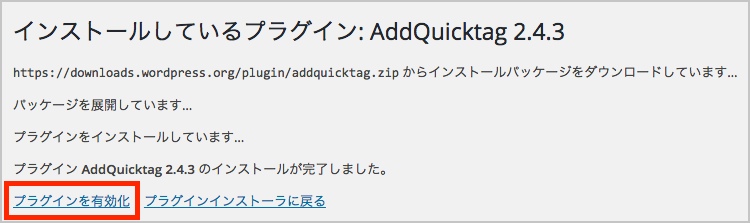
インストールが完了したら《プラグインを有効化》をクリックします。

AddQuicktagにSpeech Bubbleのタグを設定する
続いて、AddQuicktagにSpeech Bubbleのタグを入力していきます。
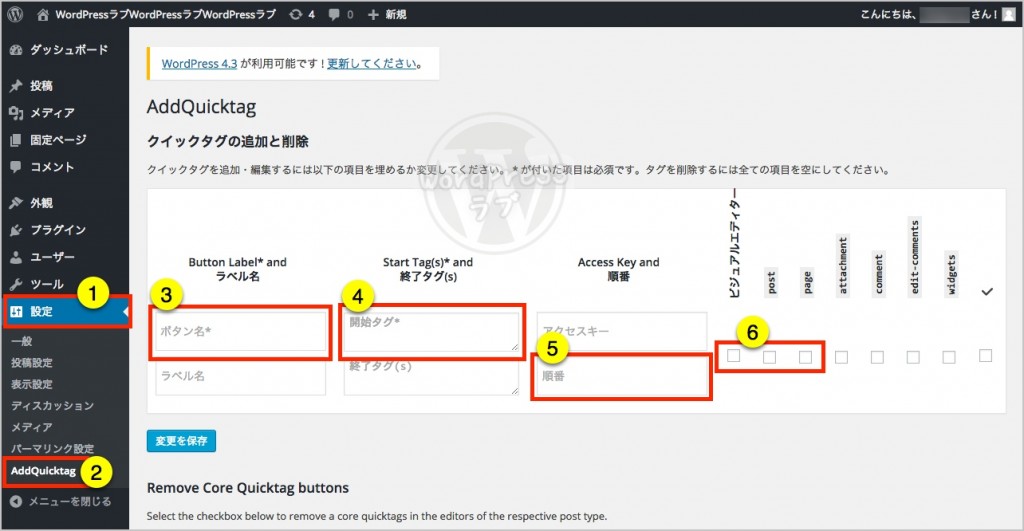
《設定》→《AddQuicktag》の順にクリックします。

設定するのは、画像の3〜5を使います。
3:ボタン名…そのままですが、投稿画面でのボタン名になります。
4:開始タグ…ここにSpeech Bubbleのタグを入力します。
5:ボタンの表示順…増えてもいいように、100の位で設定しておきましょう。001、002、003…
6:利用する項目…WPのどの入力画面で利用したいかチェックします。

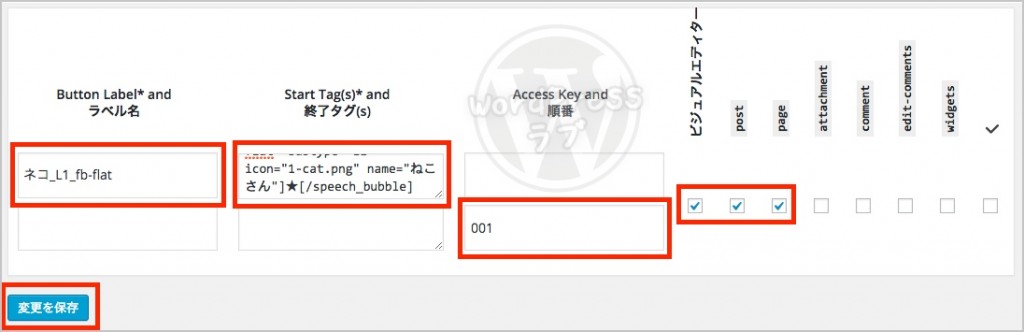
3:ボタン名
ボタン名には、わかりやすい名前を入れましょう。
ネコ_L1_fb-flat
「ネコ」の画像で、「左位置」「Facebookのフラット吹き出し」という意味にしてみました。
4:開始タグ
ここにタグを入れます。
吹き出しタイプ:type=”fb-flat”
向き:subtype=”L1″
画像:icon=”01-cat.png”
名前:name=”ねこさん”
文章:★(文章の入力位置がわかりやすい用に★を入れています)
[speech_bubble type="fb-flat" subtype="L1" icon="1-cat.png" name="ねこさん"]★[/speech_bubble]5:ボタンの表示順です。
設定したタグが増えてもいいように、100の位で設定しておきましょう。
例:001、002、003…
6:ボタンを利用する入力画面
以下の3つを選択しました。
- ビジュアルエディター
- post:投稿
- page:固定ページ
《変更を保存》ボタンをクリックしましょう。
【吹き出しの種類を増やす場合】
上記の作業を繰り返して、増やしましょう。
画像の種類、向き、吹き出しタイプを増やしておけば
吹き出しを使った記事も楽々入力できます!
これで、ボタン一つで入力できる準備ができました。
実際にボタン一つで吹き出しが使えるか試してみよう!
《投稿》→《新規追加》で実際に試してみましょう。
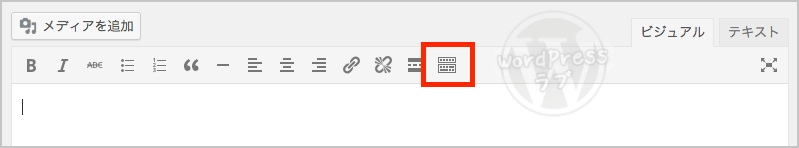
まだ、ボタンが表示されていない場合は
以下の《ツールバー切り替えボタン》をクリックしましょう。

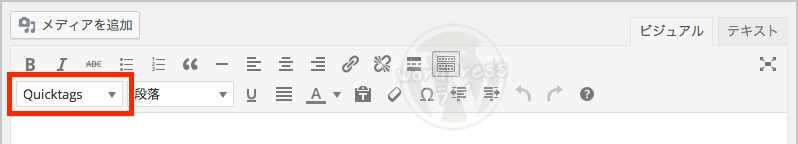
Quicktagボタンが表示されます。

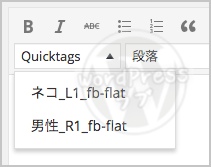
《Quicktagボタン》をクリックすると、設定した項目が表示されます。

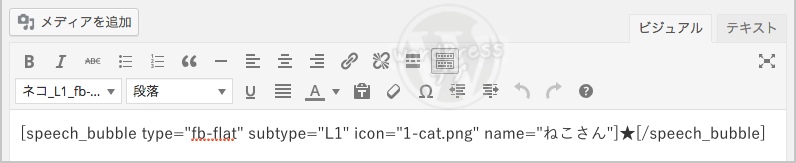
《ネコ_L1_fb-flat》を選択してみましょう。
ちゃんとタグが挿入されましたね!
便利〜(笑)

《男性_R1_fb-flat》も選択してみましょう。
こちらも、ちゃんとタグが挿入されたので
文章を変更して、確認してみましょう。
それが、こちら!!!
まとめ
吹き出しは、「ブログを面白くする効果」と「わかりやすく効果」がありますが
タグを毎回入力するのは、大変です。
初期設定をすることで、記事の更新時間も短縮することができるので
効率よく記事が書けるようになります。
ぜひ、効率化してブログを楽しく更新していきましょう!




